Add points
Introduction ?
A quick way to discover wemap SDK features is to create a new map on your Wemap account and populate it dynamically using Javascript. The embedded map won’t be linked to the Wemap API but only to the pinpoints that you inserted in it.
How to use it ?
The first step is to go on Wemap Pro and create a map. Then, do not link any list or pinpoint to it, simply Save and get your map to get the code to embed your new map.
Paste this code in your web page to load your Livemap. It will be an empty map, since you didn’t link any content to it.
Using the Livemap.setPinpoints method, you will be able to populate your map.
To know what fields are available for describing your pinpoints, you can see the Pinpoint documentation.
Web page example
Here is an html structure which displays the demo Livemap.
The next sections will give you some javascript code examples. To test one of them, simply insert it after the line Insert your code here.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Wemap SDK demo</title>
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1, maximum-scale=1"
/>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="map-container" style="width: 100%; height: 100%;"></div>
<script
type="application/javascript"
src="https://livemap.getwemap.com/js/sdk.min.js"
></script>
<script type="application/javascript">
var container = document.getElementById("map-container");
var options = {
emmid: 7101,
token: "80DLM9N3JPOXW3X5MN0YV3DNG",
};
var livemap = wemap.v1.createLivemap(container, options);
// Insert your code here
</script>
</body>
</html>
Pinpoint marker
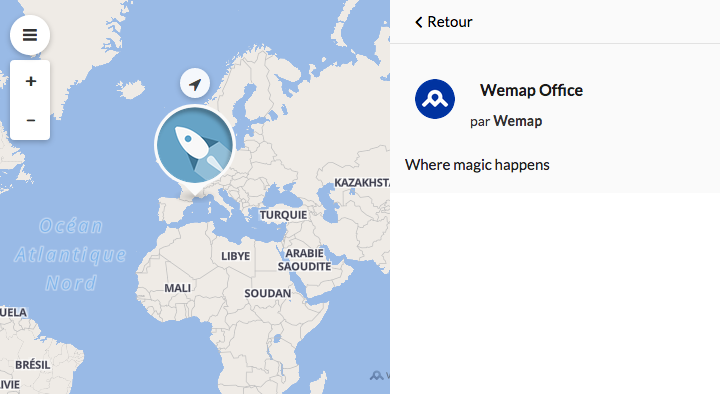
This section describes the kind of markers offered by the Livemap, depending on the pinpoint data.
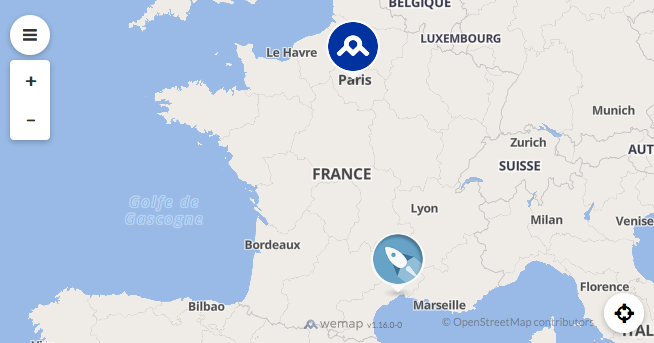
Simple pinpoints
Simple pinpoints (called category pinpoints) are displayed with a circle icon.
This code populates the map with two simple pinpoints.
Note the field image_url that allows you to change the icon that will represent your pinpoint on the map.
var pinpoints = [
{
id: 1,
name: "Wemap Office",
latitude: 43.609138,
longitude: 3.884193,
description: "Where magic happens",
image_url:
"https://api.getwemap.com/images/pps-categories/icons_mood-rocket.png",
type: 1,
},
{
id: 2,
name: "Effeil Tower",
latitude: 48.85837,
longitude: 2.294481,
description: "What is that ?",
type: 1,
},
];
livemap.setPinpoints(pinpoints);

Media pinpoints
The media pinpoints are pinpoints attached to an image or a video. They will be displayed differently on the map.
The image pinpoints will be displayed with a square image. The video pinpoints will be displayed with a square thumbnail of their attached video.
When opening them, the media will be displayed at the top of the view.
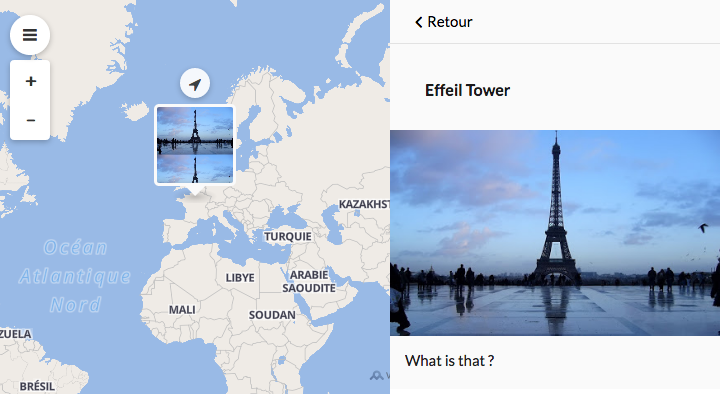
Image pinpoint
This code populates the map with one image pinpoint. The required fields to have an image pinpoint are:
type: 2
media_type: ‘image’
media_url: Url of you image
var pinpoints = [
{
id: 1,
name: "Effeil Tower",
latitude: 48.85837,
longitude: 2.294481,
description: "What is that ?",
media_url:
"http://1.bp.blogspot.com/_2IU2Nt4rD1k/S7NYdiVpUeI/AAAAAAAABRY/YWJbdCPlllI/s400/Eiffel_Tower.JPG",
media_type: "image",
type: 2,
},
];
livemap.setPinpoints(pinpoints);

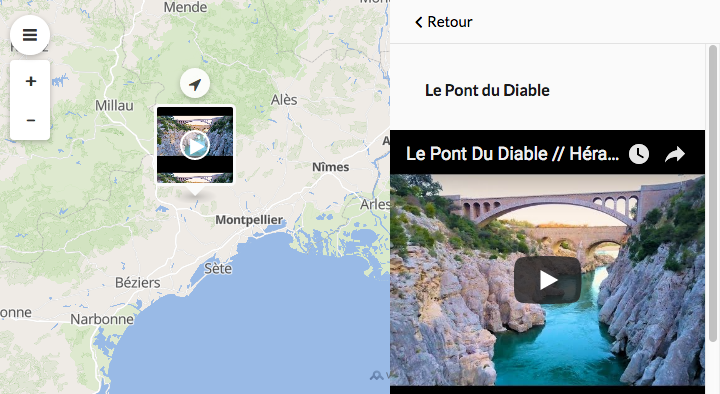
Video pinpoint
The required fields to have a video pinpoint are: To have a video pinpoint, you have to:
type: 3
media_type: ‘video’
media_url: Url of your video
media_thumbnail_url: Url of the video thumbnail
var pinpoints = [
{
id: 1,
name: "Le Pont du Diable",
latitude: 43.707649,
longitude: 3.557368,
media_url: "https://www.youtube.com/watch?v=iXgmbvutU8Q",
media_thumbnail_url: "https://i.ytimg.com/vi/iXgmbvutU8Q/hqdefault.jpg",
media_type: "video",
type: 3,
},
];
livemap.setPinpoints(pinpoints);

Pinpoint details
This section describes the dfferent parts displayed in the pinpoint details view.
Name
The name of the pinpoint is provided by the field name. It’s displayed at the top of the pinpoint details view.
Author informations
The informations about the pinpoint author are provided by the field author.
author: {
name: 'name of the author',
photo_url: 'url of the avatar'
}
var pinpoints = [
{
id: 1,
name: "Wemap Office",
latitude: 43.609138,
longitude: 3.884193,
description: "Where magic happens",
image_url:
"https://api.getwemap.com/images/pps-categories/icons_mood-rocket.png",
type: 1,
author: {
name: "Wemap",
photo_url:
"https://api.getwemap.com/images/pps-categories/icon_circle_maaap.png",
},
},
];
livemap.setPinpoints(pinpoints);

Address
The address (given by the address field) is displayed under the pinpoint author informations.
Media
The media can be a photo or a video. They will be displayed at the top of the pinpoint details view. Have a look to media pinpoints to see how to structure them.
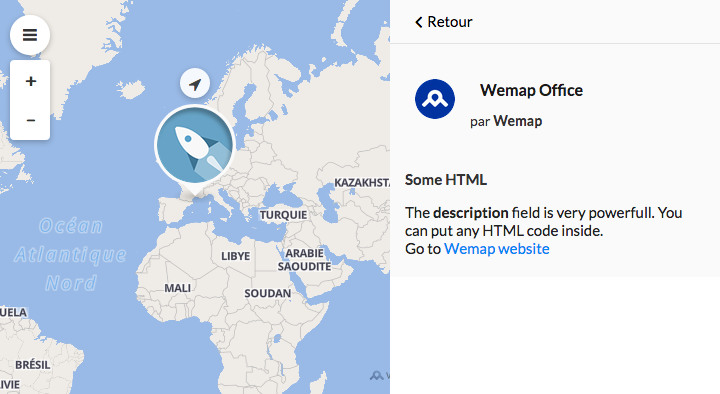
Description
The description is a rich field. It can be text or html, that’s why it is very powerfull.
var pinpoints = [
{
id: 1,
name: "Wemap Office",
latitude: 43.609138,
longitude: 3.884193,
description:
'<h3 style="font-weight: bold;">Some HTML</h3>The <strong>description</strong> field is very powerfull. You can put any HTML code inside.<br>Go to <a href="getwemap.com">Wemap website</a>',
image_url:
"https://api.getwemap.com/images/pps-categories/icons_mood-rocket.png",
type: 1,
author: {
name: "Wemap",
photo_url:
"https://api.getwemap.com/images/pps-categories/icon_circle_maaap.png",
},
},
];
livemap.setPinpoints(pinpoints);

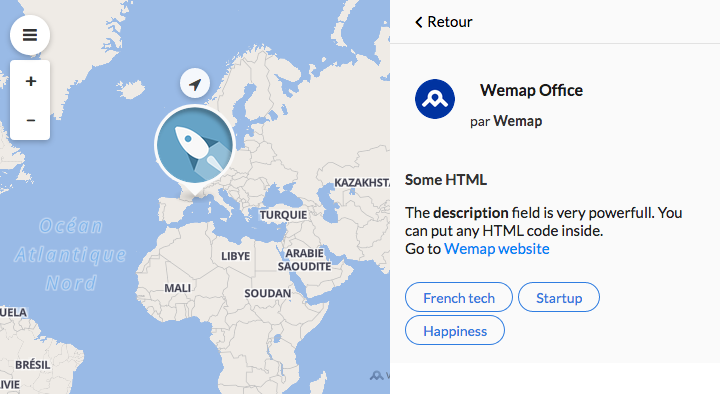
Tags
The tags are given by the field tags which is a JSON array of strings.
var pinpoints = [
{
id: 1,
name: "Wemap Office",
latitude: 43.609138,
longitude: 3.884193,
description:
'<h3 style="font-weight: bold;">Some HTML</h3>The <strong>description</strong> field is very powerfull. You can put any HTML code inside.<br>Go to <a href="getwemap.com">Wemap website</a>',
image_url:
"https://api.getwemap.com/images/pps-categories/icons_mood-rocket.png",
type: 1,
author: {
name: "Wemap",
photo_url:
"https://api.getwemap.com/images/pps-categories/icon_circle_maaap.png",
},
tags: ["French tech", "Startup", "Happiness"],
},
];
livemap.setPinpoints(pinpoints);

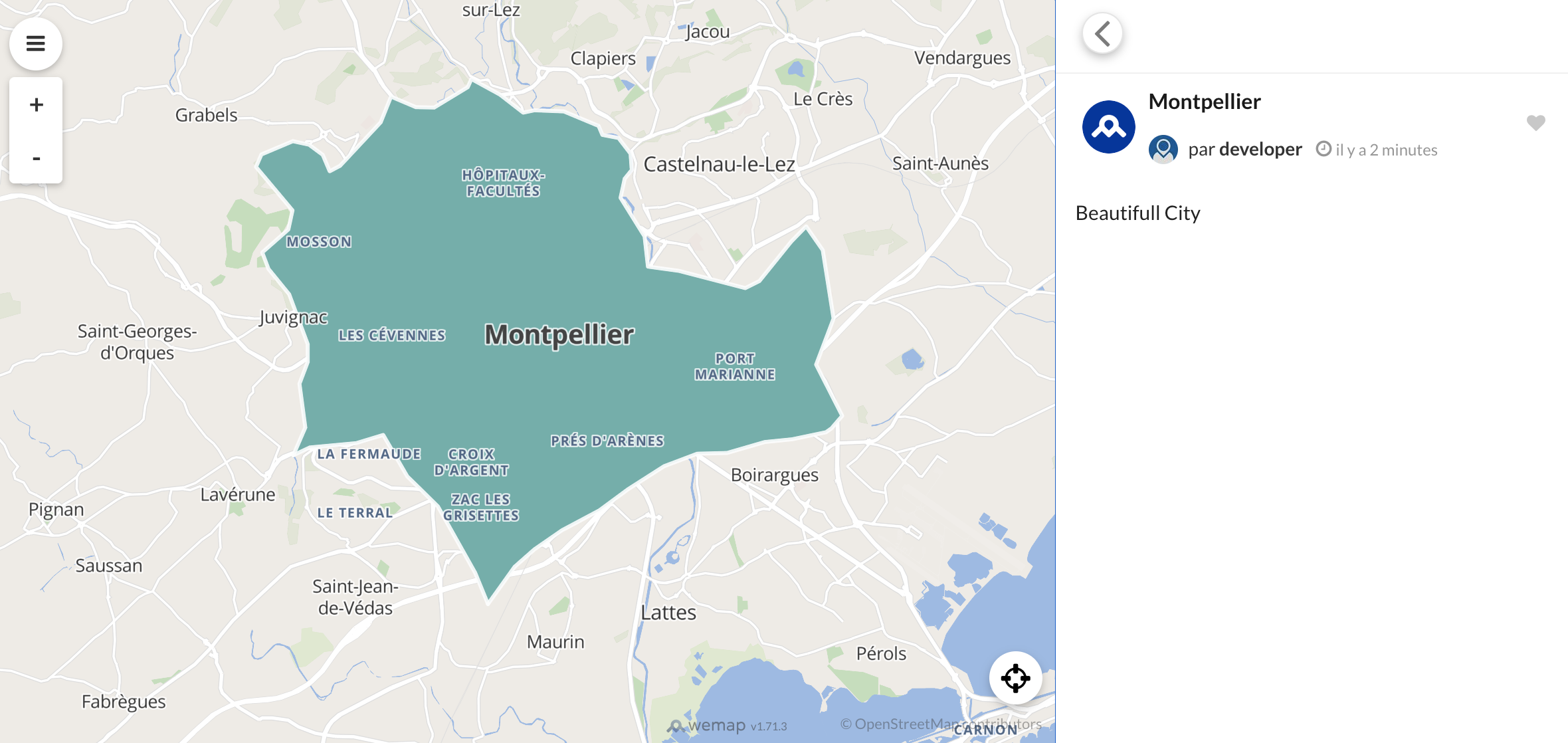
Geoentities
Wemap uses an extension of its data model to display polygon or polyline geographic entities in the livemap (1 geographic object per pinpoint).
To display them via the setPinpoints method, you will need to:
transform your geographic data into geojson format (geometry type: Polygon/Polyline)
apply a style to your geojson object Wemap uses ‘simple-style’ to power the customization of the objects that comprise the data layer:
fill— the color inside a polygon (RGB or HEX)fill-opacity— the density of the fill color inside a polygon (0.0–>1.0)stroke— the color of the exterior line of a polygon or line (RGB or HEX)stroke-opacity— the density of the color of the exterior line of a polygon or polyline (0.0->1.0)stroke-width— the thickness of the holding line of the polygon or polyline
you can use these properties in the properties field of each of your geographical objects, in order to style it to your liking, whether it is a polygon or a polyline
ex for a polygon:
{
"fill": "red",
"fill-opacity": 0.9,
"stroke": "white",
"stroke-opacity": 0.9,
"stroke-width": 1
}
ex for a polyline:
{
"fill-opacity": 0,
"stroke": "#BC1F12",
"stroke-width": 4
}
calculate the centroid of your geographic object in geojson format (geometry type: Point) and use the calculated coordinates as the longitude and latitude of your pinpoint (you can use a library like turf to calculate a centroid)
complete the
geo_entity_shapefield of your pinpoint with the created geojson object
var geoentitiesPinpoints = [
{
id: 1,
name: "Montpellier",
latitude: 43.609138,
longitude: 3.884193,
description: "Beautifull City",
image_url: "",
type: 1,
author: {
name: "Wemap",
photo_url:
"https://api.getwemap.com/images/pps-categories/icon_circle_maaap.png",
},
geo_entity_shape: {
type: "Feature",
geometry: {
type: "Polygon",
coordinates: [
[
[3.885820476099316, 43.64551986327264],
[3.87789452167265, 43.6479025977577],
[3.871195203050113, 43.64809579244568],
[3.868647574841542, 43.647709403069726],
[3.863363605223763, 43.650671721618714],
[3.85685299980186, 43.653247650791755],
[3.856003790399003, 43.65189528797591],
[3.84836090577329, 43.64854658005096],
[3.844209215359323, 43.64861097828029],
[3.838547819340277, 43.65034973047209],
[3.83618890433234, 43.646099447336574],
[3.826941957501231, 43.638951243881394],
[3.824583042493294, 43.63804966867083],
[3.822978980287897, 43.64075439430252],
[3.819865212477422, 43.642428748265],
[3.816185305065042, 43.643008332328925],
[3.809014203440916, 43.640818792531846],
[3.807787567636789, 43.63875804919341],
[3.816090948464724, 43.63160984573823],
[3.815147382461549, 43.62845433250126],
[3.80920291664155, 43.62465483697103],
[3.810618265646313, 43.62195011133934],
[3.815336095662185, 43.61776422643315],
[3.819582142676469, 43.60952125307943],
[3.819582142676469, 43.60662333275976],
[3.81769501067012, 43.60301703191751],
[3.819016003074565, 43.595804430233],
[3.81627966166536, 43.591232155950856],
[3.820053925678056, 43.59252012053738],
[3.830621864913611, 43.59322850105996],
[3.836755043934244, 43.594580863875805],
[3.842227726752657, 43.58775465156726],
[3.849210115176148, 43.58279598790916],
[3.857702209204718, 43.571848288923746],
[3.860627263814558, 43.56669643057767],
[3.866666086234875, 43.572814262363636],
[3.871195203050113, 43.575712182683304],
[3.87751709527138, 43.57886769592027],
[3.88600918929995, 43.582152005615896],
[3.892519794721855, 43.5856295099995],
[3.900728818949472, 43.58942900552973],
[3.908277346974868, 43.59148974886816],
[3.915071022197725, 43.59161854532682],
[3.923657472826611, 43.59342169574794],
[3.929885008447564, 43.59387248335322],
[3.937622249673594, 43.595031651481094],
[3.938848885477721, 43.59567563377435],
[3.941302157085974, 43.59773637711278],
[3.935357691265975, 43.60617254515448],
[3.939320668479307, 43.61377153621494],
[3.936867396871054, 43.62504122634699],
[3.933093132858356, 43.62896951833587],
[3.929696295246928, 43.62645798739216],
[3.922430837022485, 43.61995376623024],
[3.919222712611693, 43.61879459810237],
[3.904125656560901, 43.62162812019271],
[3.897048911537092, 43.62233650071529],
[3.896294058734553, 43.62729516437339],
[3.890821375916141, 43.633670589076665],
[3.891764941919315, 43.636826102313634],
[3.893369004124712, 43.638242863358805],
[3.89308593432376, 43.6409475889905],
[3.890349592914554, 43.64352351816353],
[3.886669685502173, 43.64403870399814],
[3.885820476099316, 43.64551986327264],
],
],
},
properties: {
fill: "#63B0AB",
stroke: "#FCFDFD",
"stroke-width": 3,
"stroke-opacity": 0.9,
"fill-opacity": 1,
},
},
},
];
livemap.setPinpoints(geoentitiesPinpoints);

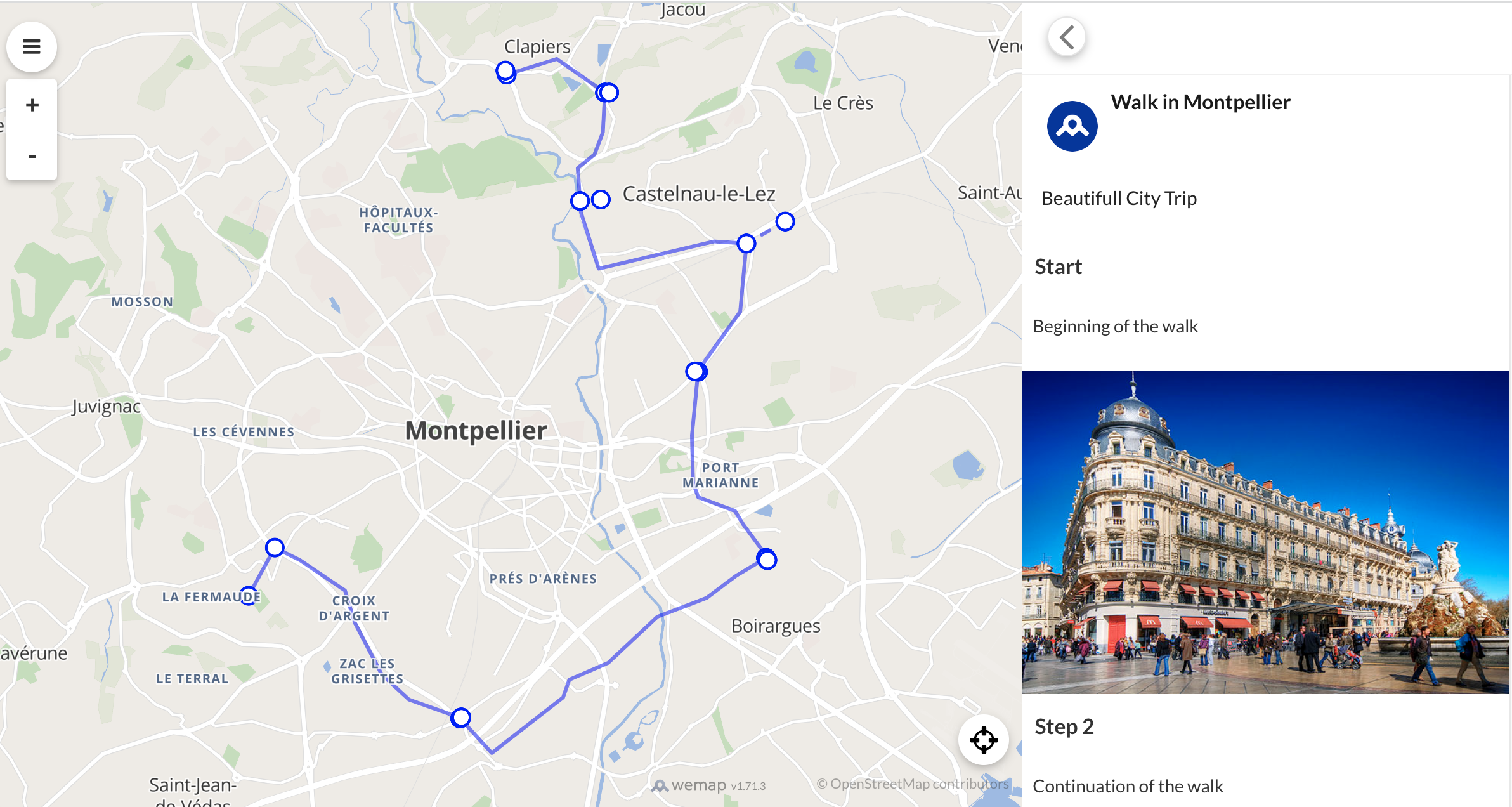
Geoentities: Waypoints
It is possible to display your polylines as itineraries, by adding to each, steps (called Waypoints). Each waypoint consists of a geojson object of type Point, and has the following properties, allowing it to be displayed a certain way in the livemap:
- "sequenceId": integer order of the waypoint in the result list.
- "name": string waypoint name in the result list.
- "description": string description of the waypoint in the result list. The description is a rich field. It can be text or html.
- "image_url": string Url of your image.
"name": string,
"sequenceId": integer,
"description": string,
"image_url": string
Note: a waypoint does not have to be exactly on the polyline. It will be connected to it through a dotted line.
Once the waypoints have been created, all you have to do is add them to the waypoints property (in the form of Array json []) of the geojson object constituting the geo_entity_shape object.
example:
var itineraryPinpoints = [
{
id: 1,
longitude: 3.8840103149414062,
latitude: 43.61184390573632,
name: "Walk in Montpellier",
description: "Beautifull City Trip",
image_url: "",
type: 1,
author: {
name: "Wemap",
photo_url:
"https://api.getwemap.com/images/pps-categories/icon_circle_maaap.png",
},
geo_entity_shape: {
type: "Feature",
properties: {
"fill-opacity": 0,
"stroke-width": 3,
stroke: "blue"
},
geometry: {
type: "LineString",
coordinates: [
[
3.839550018310547,
43.591581571621475
],
[
3.8438415527343746,
43.597300467515375
],
[
3.84796142578125,
43.59580863402625
],
[
3.8553428649902344,
43.592203217066874
],
[
3.856887817382812,
43.588473248078564
],
[
3.8613510131835933,
43.58225611941586
],
[
3.8658142089843754,
43.57927166958452
],
[
3.8740539550781246,
43.577157594779464
],
[
3.8793754577636714,
43.572929222492384
],
[
3.891048431396484,
43.579520379387574
],
[
3.8920783996582027,
43.58163437123415
],
[
3.898429870605469,
43.583623942813794
],
[
3.9064979553222656,
43.58909492562926
],
[
3.9145660400390625,
43.59133291164543
],
[
3.9193725585937496,
43.5939437901538
],
[
3.9245223999023438,
43.59618159586595
],
[
3.920574188232422,
43.600035399518525
],
[
3.919200897216797,
43.60165143726965
],
[
3.9131927490234375,
43.60326743161359
],
[
3.912334442138672,
43.60500768467049
],
[
3.9121627807617188,
43.610601014243
],
[
3.9131927490234375,
43.6183065274554
],
[
3.9200592041015625,
43.62526549719376
],
[
3.9210891723632812,
43.63334186269
],
[
3.9157676696777344,
43.63359034903413
],
[
3.89688491821289,
43.63035994642005
],
[
3.893966674804687,
43.63706904996992
],
[
3.8934516906738277,
43.642286723785205
],
[
3.896198272705078,
43.6439016262324
],
[
3.897571563720703,
43.64651022309985
],
[
3.897914886474609,
43.65123025329318
],
[
3.890018463134765,
43.655204727868515
],
[
3.881778717041015,
43.65334172566219
]
]
},
waypoints: [
{
type: "Feature",
properties: {
name: "Start",
sequenceId: 0,
description: "Beginning of the walk",
image_url: "https://upload.wikimedia.org/wikipedia/commons/thumb/8/8a/Place_de_la_Com%C3%A9die_%282377437375%29.jpg/640px-Place_de_la_Com%C3%A9die_%282377437375%29.jpg"
},
geometry: {
type: "Point",
coordinates: [
3.8393783569335933,
43.59145724176187
]
}
},
{
type: "Feature",
properties: {
name: "Step 2",
sequenceId: 1,
description: "Continuation of the walk",
image_url: ""
},
geometry: {
type: "Point",
coordinates: [
3.8438415527343746,
43.5974247853033
]
}
},
]
}
}
];
livemap.setPinpoints(itineraryPinpoints);