Wemap Deep Linking
What is deep linking
Deep linking is the way of navigating through a web application using
URL. For the livemap, it means having a URL which represent the current state of
the application. Now you can see the URL changing when you move on the
map, open a pinpoint, etc. On another way, you can change the hash of
the URL (the part after the #) to make the application update.
Thanks to the deep linking, you can start your livemap on a specific route, for example start your livemap on a specific pinpoint or a specific search route with tags and query search.
Note: You can disable the deep linking by adding this parameter to your map
const options = {
emmid: 1234,
deeplinkingenabled: false
};
Using the iframe
When you use an iframe, you instanciate a livemap with the URL. You can change the # in the URL to change the initial route
of the livemap. You will find each route below with an example.
From the SDK
When you instanciate a livemap using the SDK, you are not calling directly a livemap URL, you ask to the SDK to create the livemap.
If you want to initialize your livemap on a specific route, you will have to use the option initialRoute with the route name and the parameters.
const options = {
emmid: 1234,
initialRoute: {
name: 'XXX'
// Example of routes available below
}
};
// instantiate the livemap
const livemap = wemap.v1.createLivemap(container, options);
Routes available
This section describes the differents routes available on the livemap.
Default route
- url :
https://BASE_URL/#/ - example :
https://livemap.getwemap.com/#/
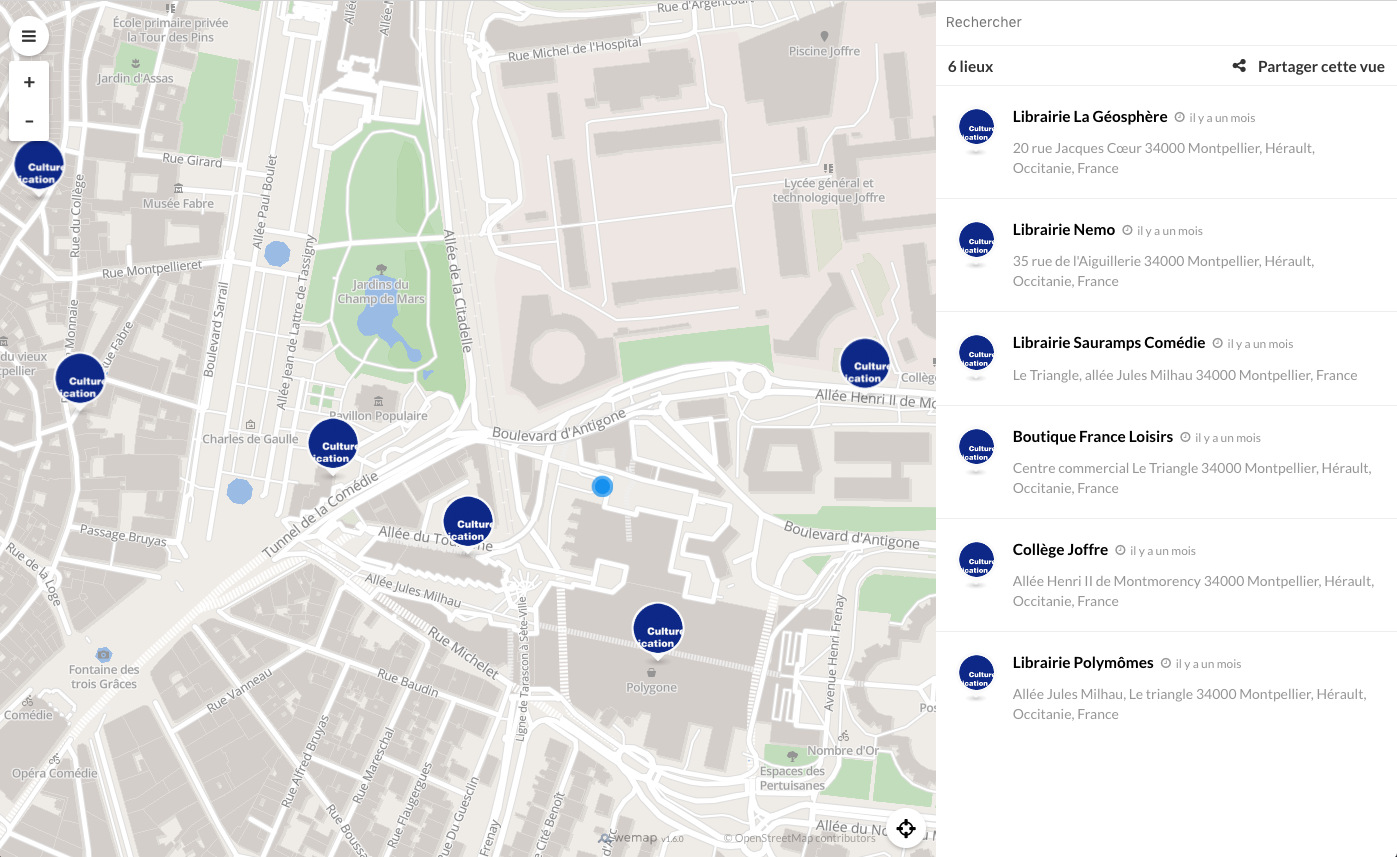
Home route, moves the map to the corresponding landing area. Displays the Welcome card if configured to, and redirect to the search route.
Search route
- url :
https://BASE_URL/#/search?*FILTERS*@LAT,LNG,ZOOM
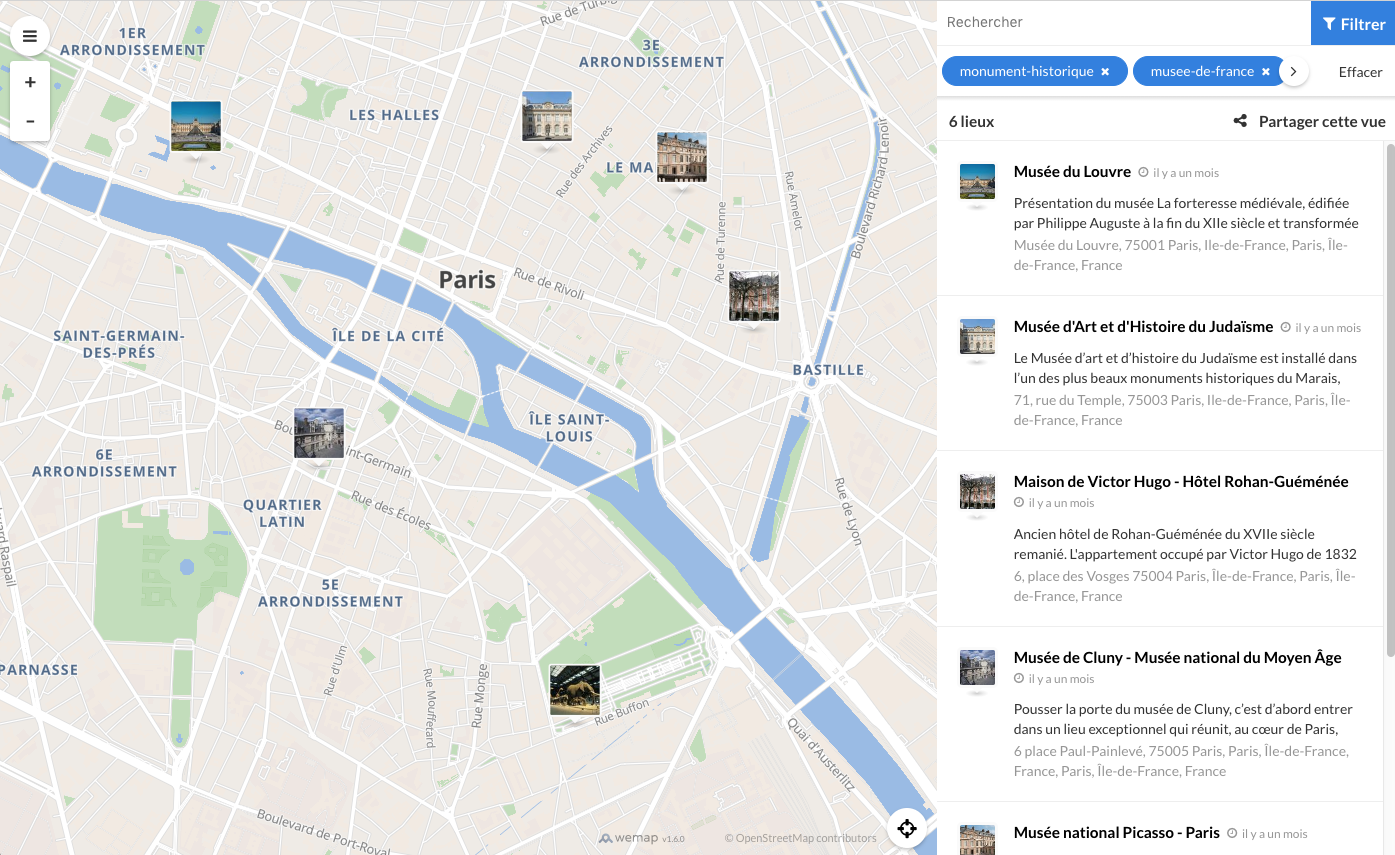
Route corresponding to a search view, meaning when you don\'t have any opened detail view.
- parameters :
- QUERY: Search filters, formated as an url query with available
search filters:
- tags: string tags separated with coma (eg. tags=tag1,tag2,my+space+tag)
- query: text query, space replaced with + character (eg. query=my+textual+search)
- dates: Start date and end date at YYYY-MM-DD format (eg. dates=2017-02-01,2017-02-05)
- LAT: number representing the latitude
- LNG: number representing the longitude
- ZOOM: number representing the zoom level
- QUERY: Search filters, formated as an url query with available
search filters:
- Example :
- From URL:
#/search?tags=monument-historique%2Cmusee-de-france@48.85155227592341,2.3515947508631143,14.746964595050471 - From SDK:
initialRoute: {
name: 'search',
coordinates: {
center: {
lat: 48.838,
lng: 2.378
},
zoom: 13
},
query: {
query: 'Ma recherche textuelle',
tags: 'bus,restaurants'
}
}
- From URL:
If your map has floors, you can use minaltitude and maxaltitude in the query to define the target floor. Contact us to know what value you should use.

Pinpoint route
- url :
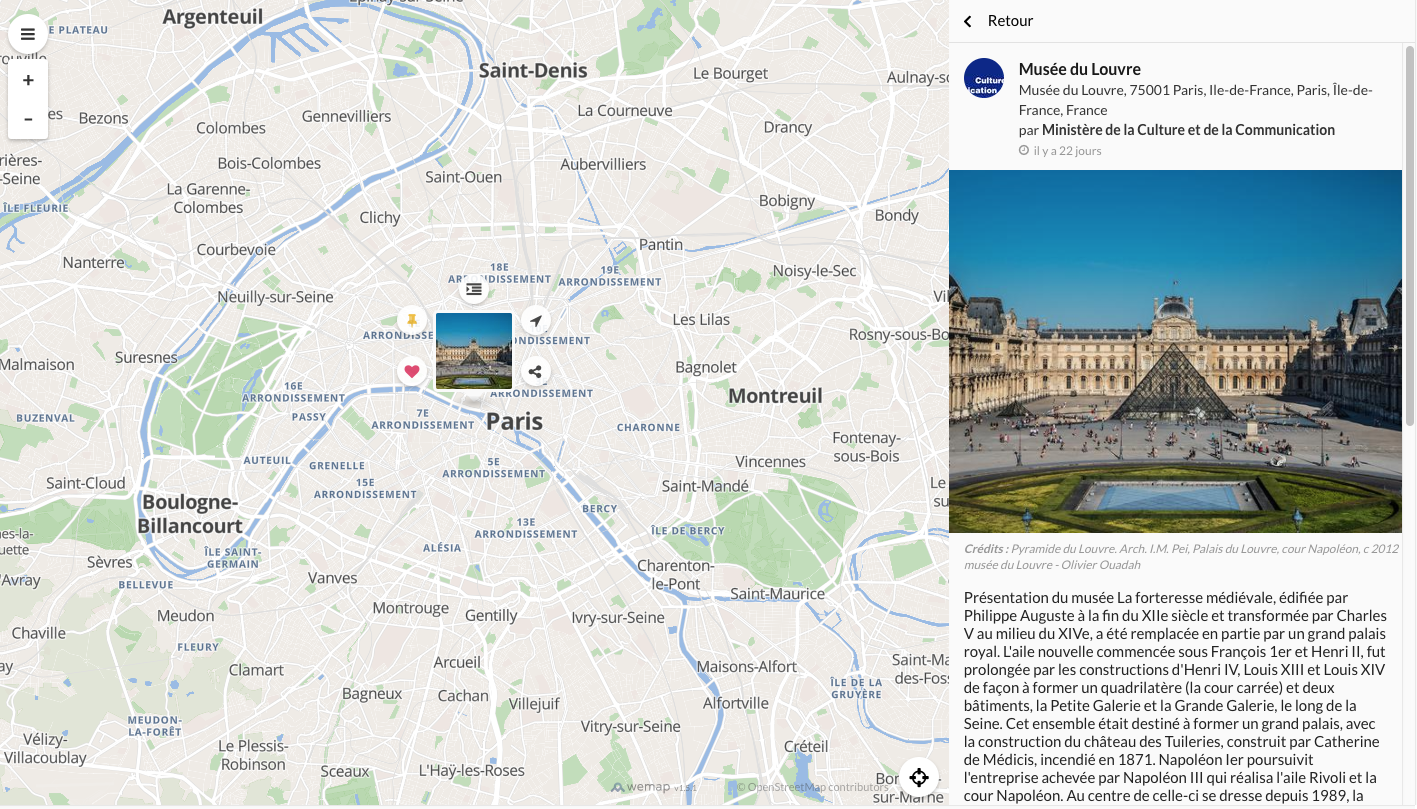
https://BASE_URL/#/pinpoints/PINPOINT_ID - parameters : PINPOINT_ID : Integer, id of the pinpoint
- Example :
- From URL:
#/pinpoints/18326397 - From SDK:
initialRoute: {
name: 'pinpoint',
parameters: {
id: 18326397
}
}
- From URL:

Event route
- url :
https://BASE_URL/#/event/EVENT_ID - parameters : EVENT_ID : Integer, id of the event
- Example :
- From URL:
#/events/20474 - From SDK:
initialRoute: {
name: 'event',
parameters: {
id: 20474
}
}
- From URL:
List route
- url :
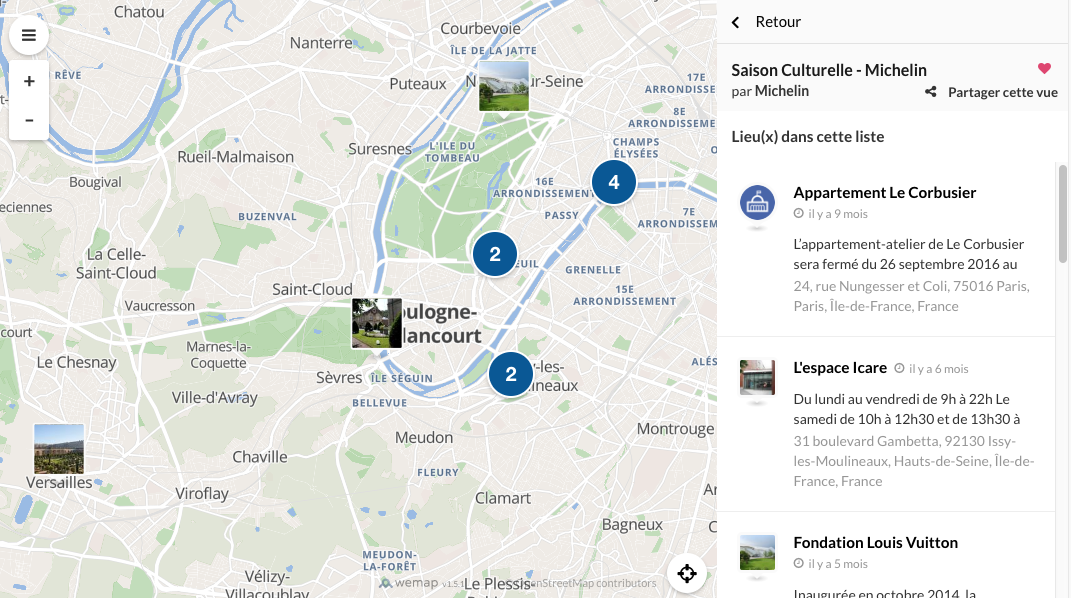
https://BASE_URL/#/lists/LIST_ID - parameters : LIST_ID : Integer, id of the list
- Example :
- From URL:
#/lists/54164 - From SDK:
initialRoute: {
name: 'list',
parameters: {
id: 20474
}
}
- From URL:

Navigation route
This route has multiple format, you can either start a navigation to a pinpoint ID or to a lat/lng coordinates. You must define a start point with lat/lng coordinates.
You have to make sure that your map use the Wemap routing system. You can check this in Wemap Pro in your map settings.
To a pinpoint ID :
- url :
https://BASE_URL/#/navigate/from/LAT,LNG,ALT/to/PINPOINT_ID - parameters :
- PINPOINT_ID : Integer, id of the pinpoint to go to
- LAT : Float, latitude of the starting point
- LNG : Float, longitude of the starting point
- ALT : Float, altitude of the starting point (only for multi-level map, else use 0)
- Example :
- From URL:
#/navigate/from/43.56193,3.948418,0/to/35015549 - From SDK:
initialRoute: {
name: "navigation",
parameters: {
fromLat: 43.56193,
fromLng: 3.948418,
fromAlt: 0,
to: 35015549
}
}
- From URL:
To a coordinates:
- url :
https://BASE_URL/#/navigate/from/FROM_LAT,FROM_LNG,FROM_ALT/to/TO_LAT,TO_LNG,TO_ALT - parameters :
- FROM_LAT : Float, latitude of the starting point
- FROM_LNG : Float, longitude of the starting point
- FROM_ALT : Float, altitude of the starting point (only for multi-level map, else use 0)
- TO_LAT : Float, latitude of the end point
- TO_LNG : Float, longitude of the end point
- TO_ALT : Float, altitude of the end point (only for multi-level map, else use 0)
- Example :
- From URL:
#/navigate/from/43.56193,3.948418,0/to/43.51143,3.968468,0 - From SDK:
initialRoute: {
name: "navigation",
parameters: {
fromLat: 43.59530430000001,
fromLng: 3.8795849999999983,
fromAlt: 0,
toLat: 43.59638125505768,
toLng: 3.8775100049071227,
toAlt: 0
}
}
- From URL:
Around me route
- url :
https://BASE_URL/#/aroundme - Example :
- From URL:
#/aroundme - From SDK:
initialRoute: {
name: "aroundme"
}
- From URL: