Add points from geojson
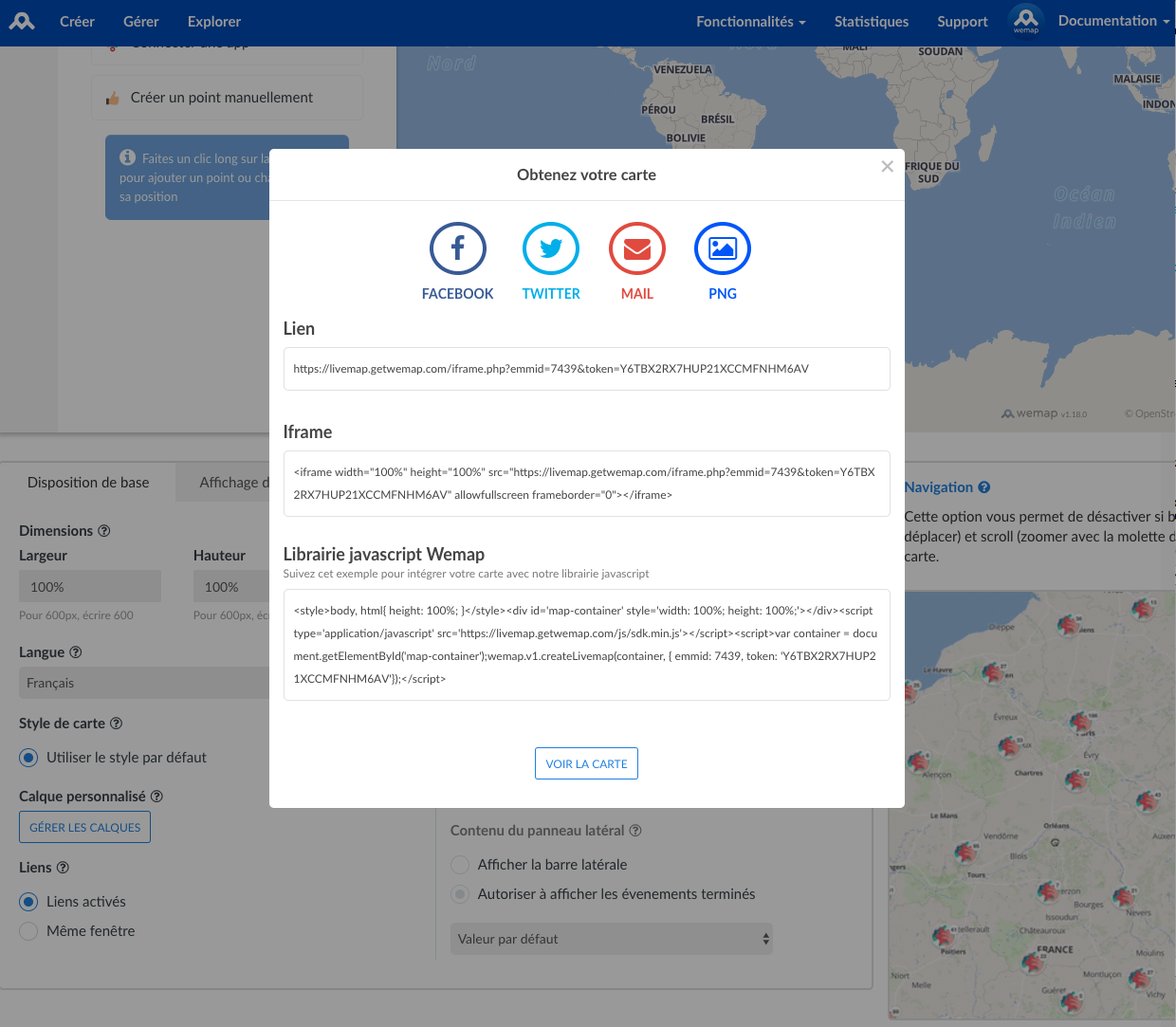
1. Create your empty map on pro.getwemap.com and get your emmid & token

2. Add snippet to your website
Include CSS rules and JavaScript library on top of your HTML file.
<style>
body, html{ height: 100%; }
</style>
<script type='application/javascript' src='https://livemap.getwemap.com/js/sdk.min.js'></script>
Include the following code in the <body> of your HTML file.
<div id='map-container' style='width: 100%; height: 100%;'></div>
3. Create points and map
Nexts steps are:
- Create map
- Create your
Pinpointsfrom data
- Add your
Pinpointsto the map See details here
- Fit map to your
Pinpointsbounds
<script>
// Create your map
var container = document.getElementById('map-container');
var options = {
emmid: 7439,
token: 'Y6TBX2RX7HUP21XCCMFNHM6AV'
};
var livemap = wemap.v1.createLivemap(container, options);
// Create Pinpoints from geojson
var geojsonToPinpoints = (featuresCollection) => {
var features = featuresCollection.features.filter(feat => {
return feat.geometry.type === 'Point';
});
var id = 0;
var pinpoints = features.map(feat => {
return {
id: id++,
name: feat.properties.name,
latitude: feat.geometry.coordinates[1],
longitude: feat.geometry.coordinates[0],
description: feat.properties.description,
type: feat.properties.media_url ? 2 : 1,
media_url: feat.properties.media_url,
media_type: feat.properties.media_url ? 'image' : undefined
};
});
return pinpoints;
};
// Don't forget to use the waitForReady function
// If you don't you could have some issue with the map handling functions like fitBounds
livemap.waitForReady().then(function() {
fetch('https://gist.githubusercontent.com/bertrandmd/99656cbee2c6b81607cce3243137cf35/raw/74aae01eb4ee84a5d96db7139a7c6275371dd150/example.geojson')
.then(resp => resp.json())
.then(data => {
var pinpoints = geojsonToPinpoints(data);
// Add your Pinpoint to the map
return livemap.setPinpoints(pinpoints);
})
.then(response => {
var bounds = response.bounds;
var options = {
padding: {bottom: 0, top: 65, left: 0, right:0}
}
livemap.fitBounds(bounds.toArray(), options);
});
});
</script>