Add single point
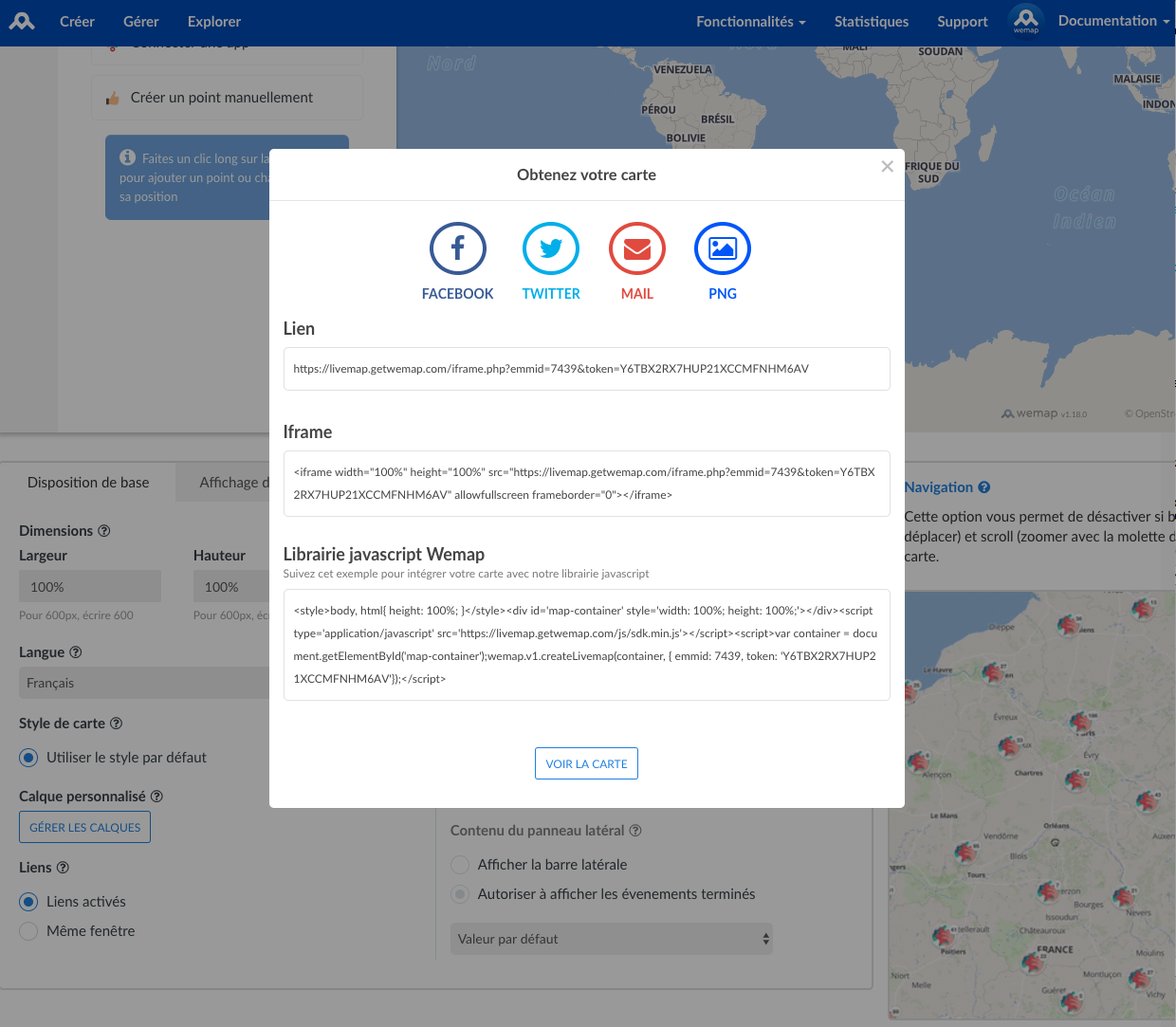
1. Create your empty map on pro.getwemap.com and get your emmid & token

2. Add snippet to your website
Include CSS rules and JavaScript library on top of your HTML file.
<style>
body, html{ height: 100%; }
</style>
<script type='application/javascript' src='https://livemap.getwemap.com/js/sdk.min.js'></script>
Include the following code in the <body> of your HTML file.
<div id='map-container' style='width: 100%; height: 100%;'></div>
3. Create point and map
Nexts steps are:
- Create map
- Create your
Pinpointfrom data
- Add your
Pinpointto the map See details here
- Center & zoom to your
Pinpoint
<script>
// Create your map
var container = document.getElementById('map-container');
var options = {
emmid: 7439,
token: 'Y6TBX2RX7HUP21XCCMFNHM6AV'
};
var livemap = wemap.v1.createLivemap(container, options);
// Create your Pinpoint from data
var myPoint = {
id: 1,
name: 'Wemap Office',
latitude: 43.609138,
longitude: 3.884193,
description: 'Where magic happens',
image_url: 'https://api.getwemap.com/images/pps-categories/icons_mood-rocket.png',
type: 1
};
// Add your Pinpoint to the map (don't forget to include it in array)
livemap.setPinpoints([myPoint]);
// Center & zoom to your Pinpoint
var center = {
longitude: myPoint.longitude,
latitude: myPoint.latitude
};
var zoom = 10;
livemap.centerTo(center, zoom);
</script>