Intro to Wemap Components
Livemaps
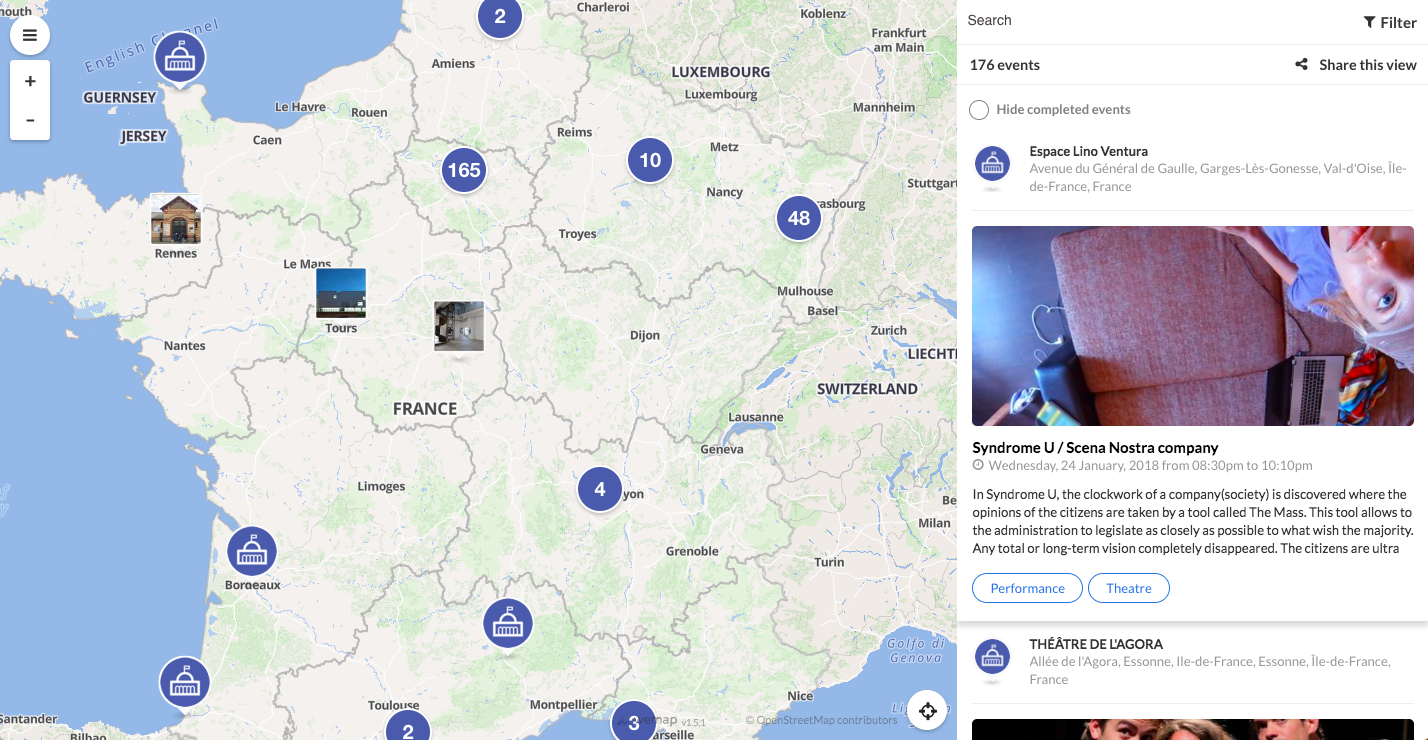
The livemap is the core end-user product within the Wemap platform. It is a customizable product that combines content and services in a geographical setting.
Here are a few livemap examples:

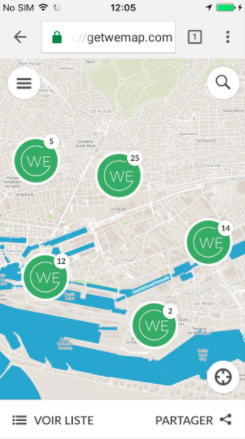
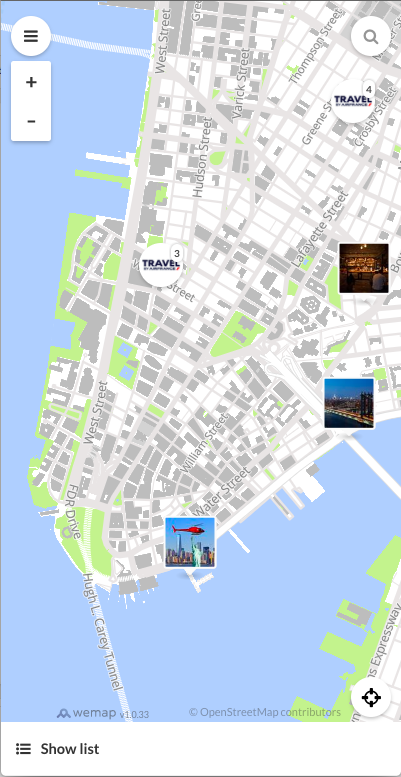
Screenshot: Livemap - web - mobile screen

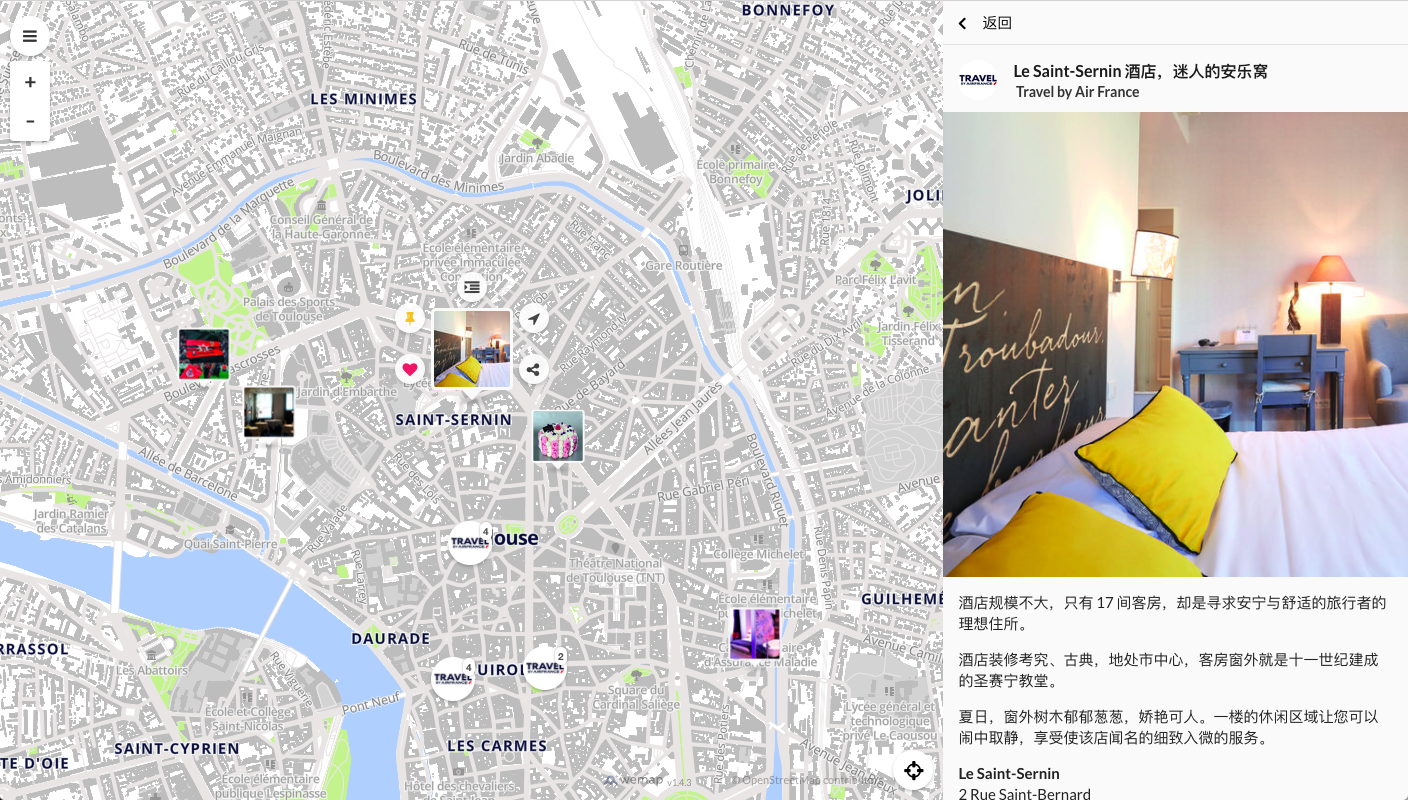
Screenshot: livemap - web - desktop view - simplified chinese

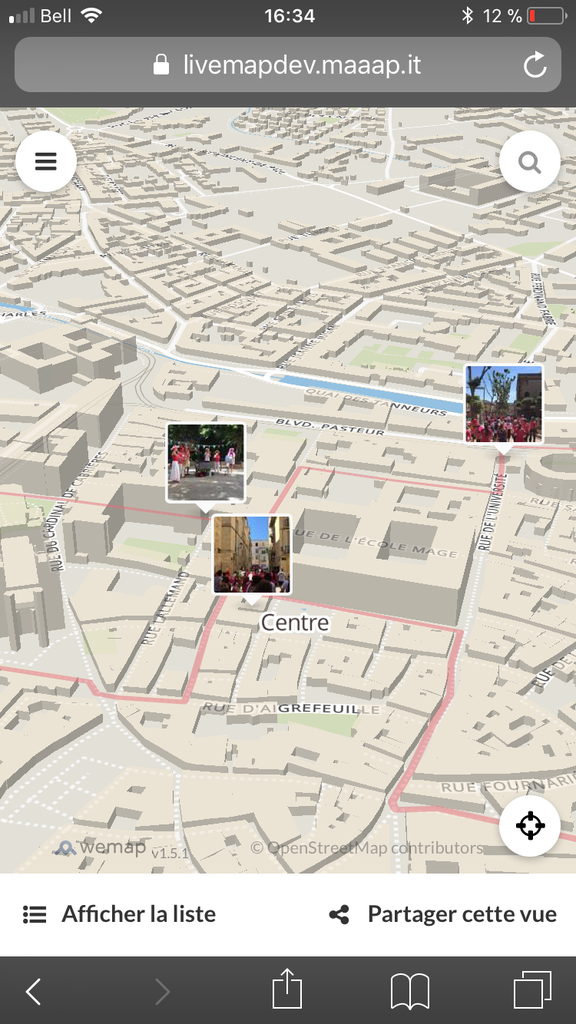
Screenshot: livemap - web - AR view

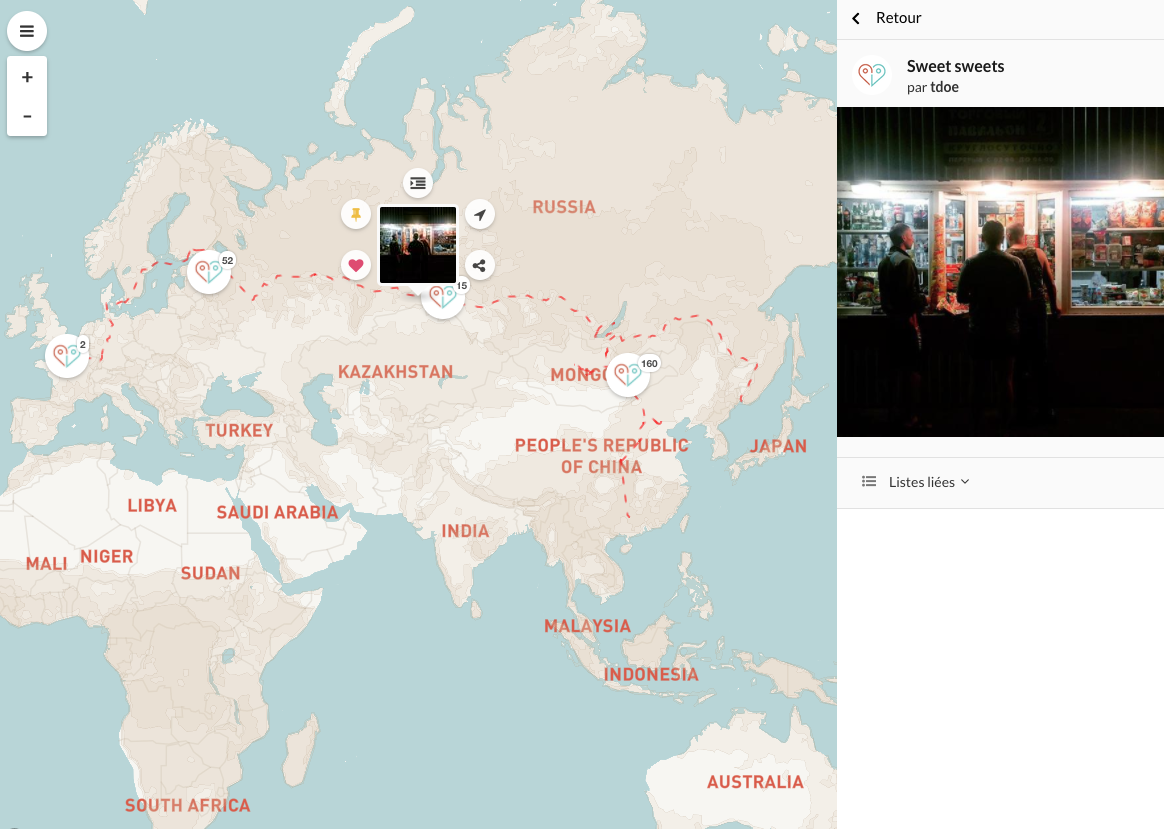
Screenshot: livemap - mobile view - with itinerary

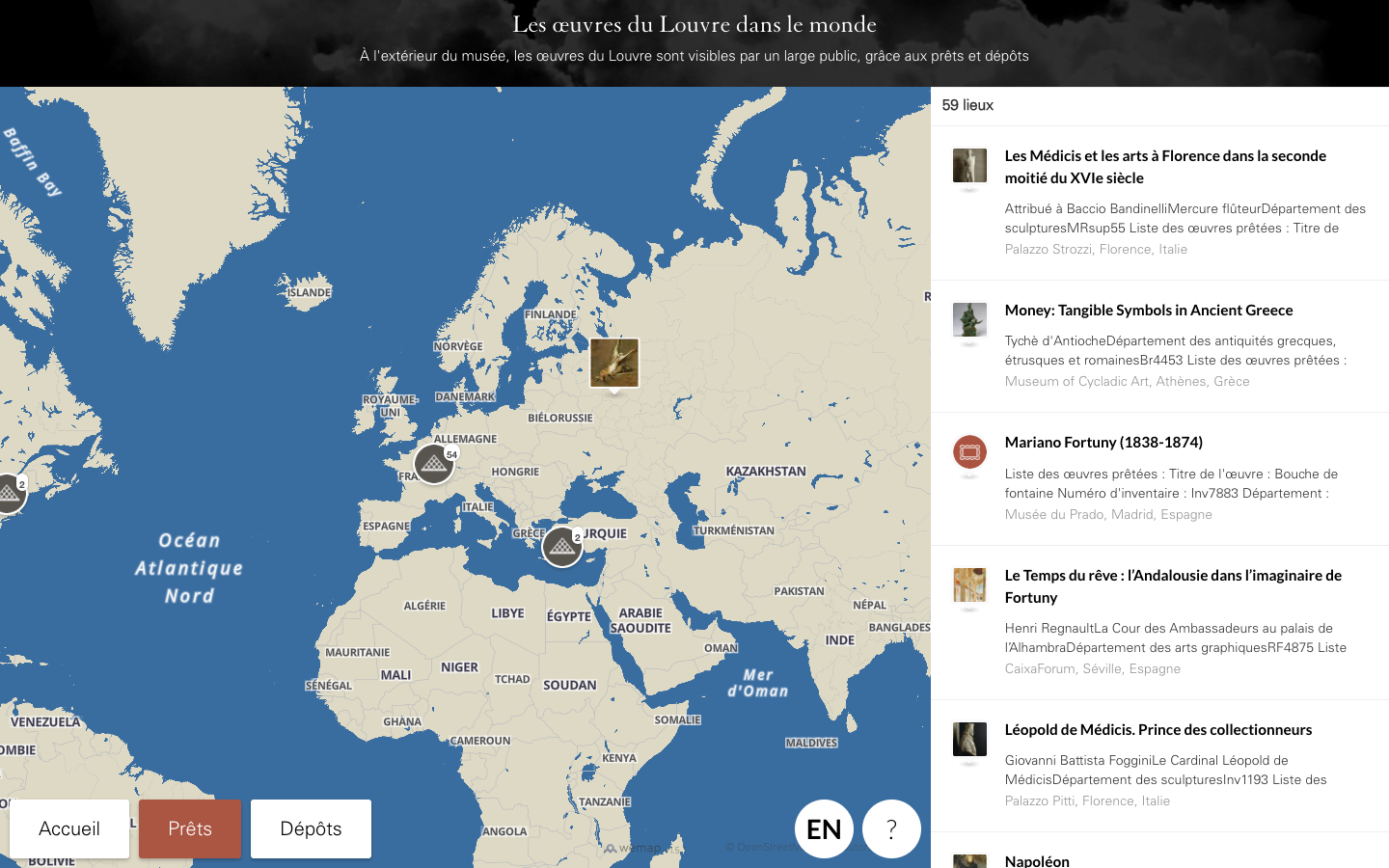
Screenshot: livemap - public screen (musée du Louvre)
A livemap contains several high-level, functional components that interact with each other. All components are highly customizable, both in terms of User Interface and of feature-set.
The main components of a livemap are:
- the
background: the map tiles (and optional additional layers) on which are overlaid several end-user services; - the
livebar: the content panel that displays, alternatively, within a tableview several cells of content (pinpoint,event,list) or the detailed view of a single piece of content (pinpoint,event,list) - the
pinpoints: the interactive (clickable, actionable) content that appear both on the map / in the camera view (AR view) and in the content panel; - the
search engine: a customizable searching tool to explore the content.
background
The background component consists of a map made of tiles (vector or raster), hosted on Wemap servers and customizable (language, graphic styling, indoor mapping, etc.).
The background can also include some additional interactive layers (polygons, etc.).
For more details see livemap options and styling module.
The background is the camera view for Augmented reality livemaps.

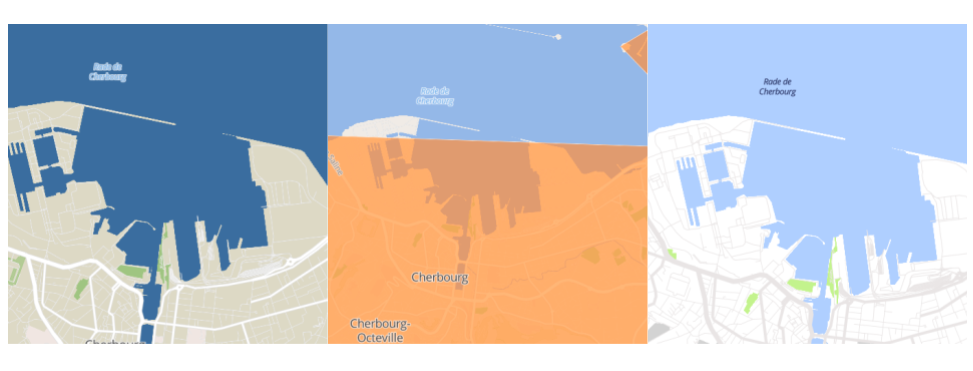
Screenshot: sample of map backgrounds with different styles and layers
On the background are overlaid several end-user services represented as buttons / menus, including by default: “around me” button to center the livemap on the users’ current location, “search” button to open the search engine, “zoom in / zoom out” buttons, and “menu” button to access several advanced options. These services are customizable (see livemap options).

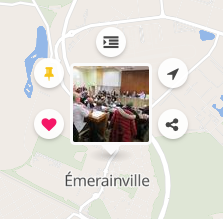
Screenshot: livemap - mobile view - with service buttons
livebar
The livebar is the content panel where several content items are displayed in a tableview, or a single piece of content is displayed in a detailed view.
The content on the livebar is always synchronized with the content displayed above the background to provide a consistent browsing experience.
The livebar is highly customizable both in terms of User Interface (layout) and User Experience (behaviour).
The livebar is by default a responsive component.


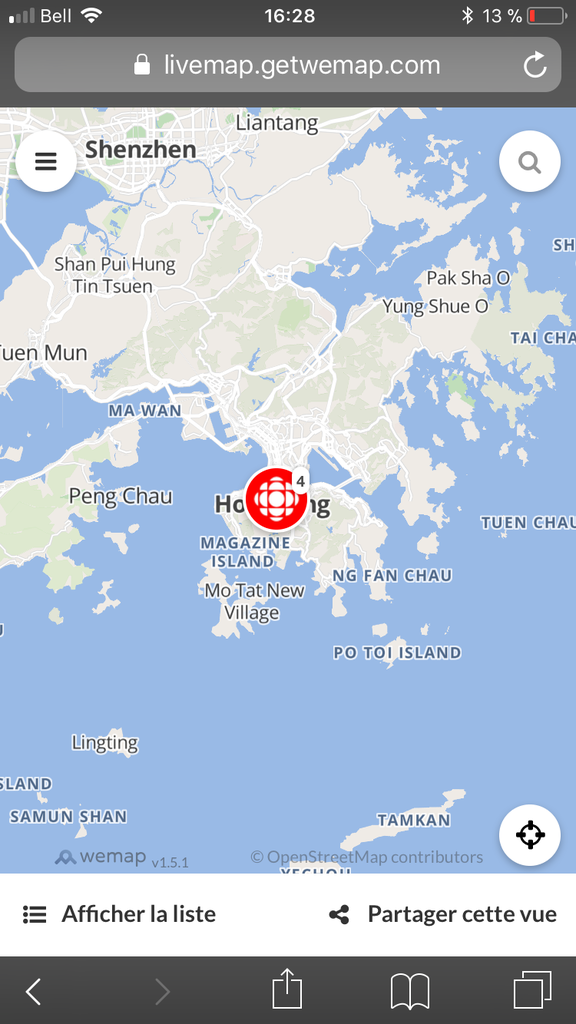
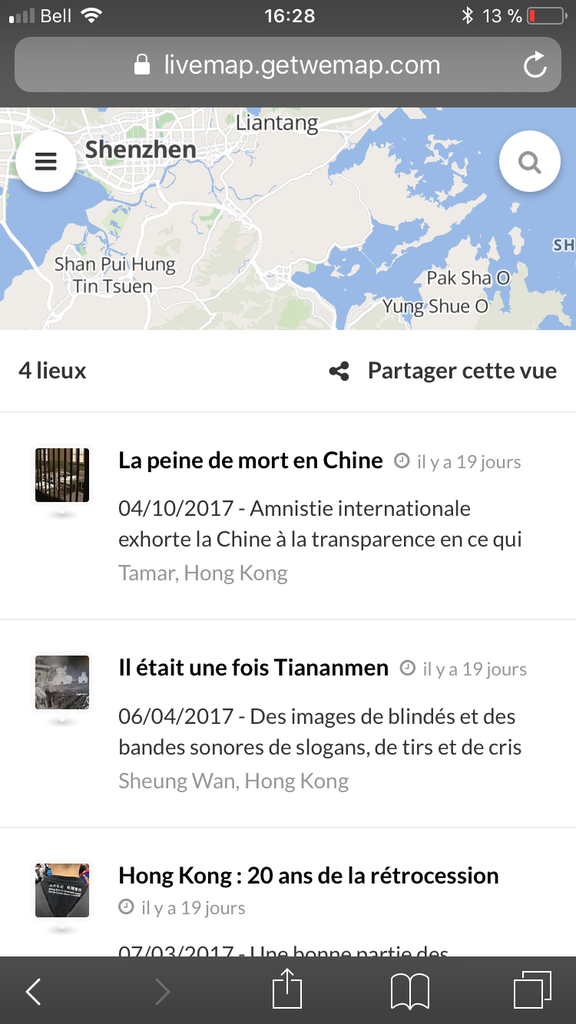
Screenshot: livebar opened / hidden in a mobile (vertical) screen

Screenshot: livebar opened on a wide screen
pinpoints
Pinpoints are geolocalized pieces of content present in the livemap. They can be opened by the user both from the background and from the livebar.
When they are not open pinpoints are visible in the form of a preview on the background and in the livebar.
This preview can be hidden depending on the amount of pinpoints in the visible (active) area of the map background. In particular, pinpoints can be aggregated through a cluster if they are too close to one another at the considered zoom.
The preview is a media on the background (image thumbnail or icon) and a customizable subset of the pinpoints content in the livebar.

Screenshot - Preview of a pinpoint (with icon) on the map background

Screenshot - Livebar preview of a pinpoint (with icon)
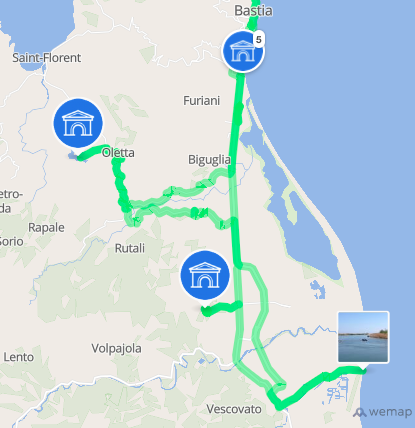
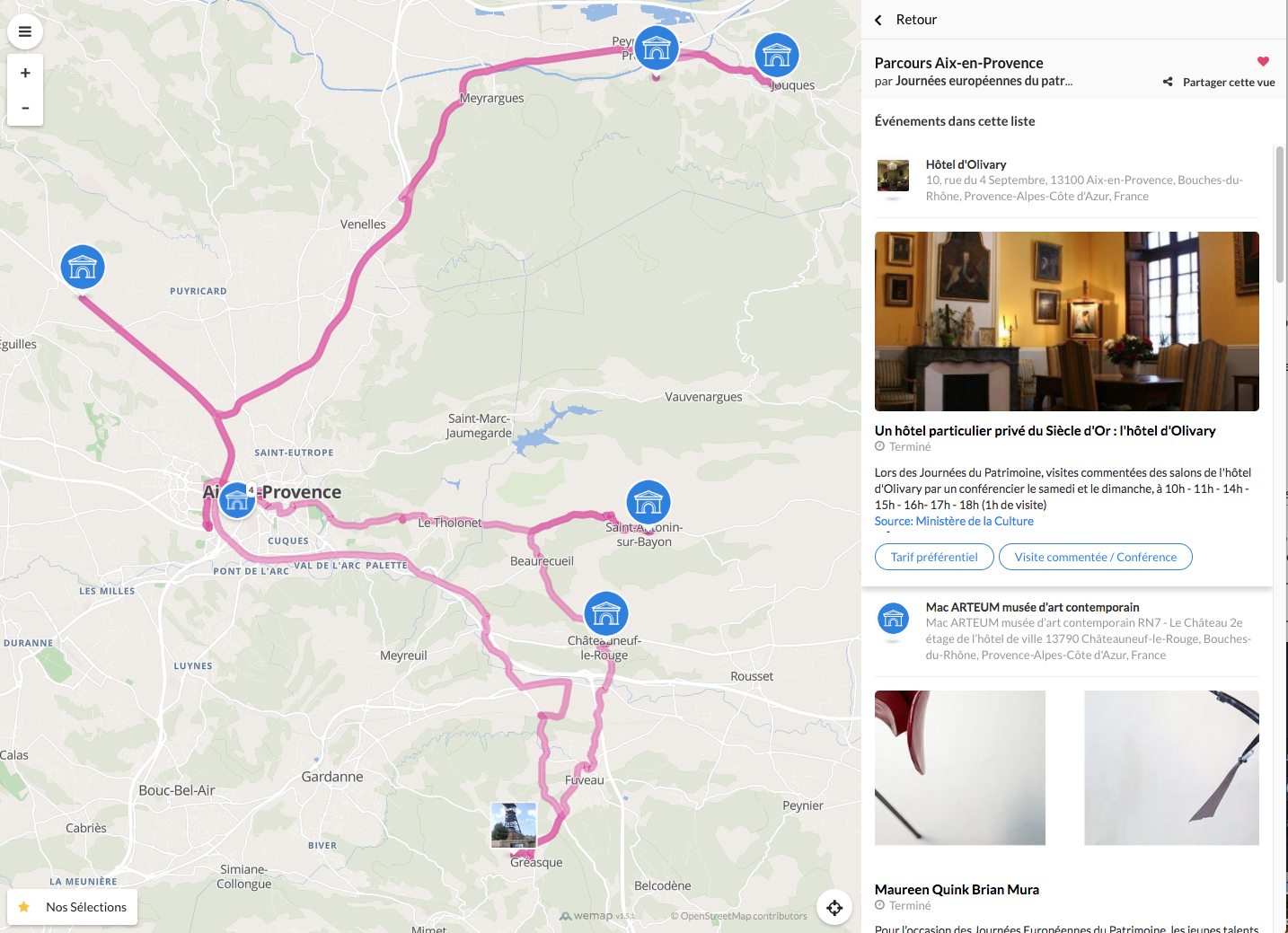
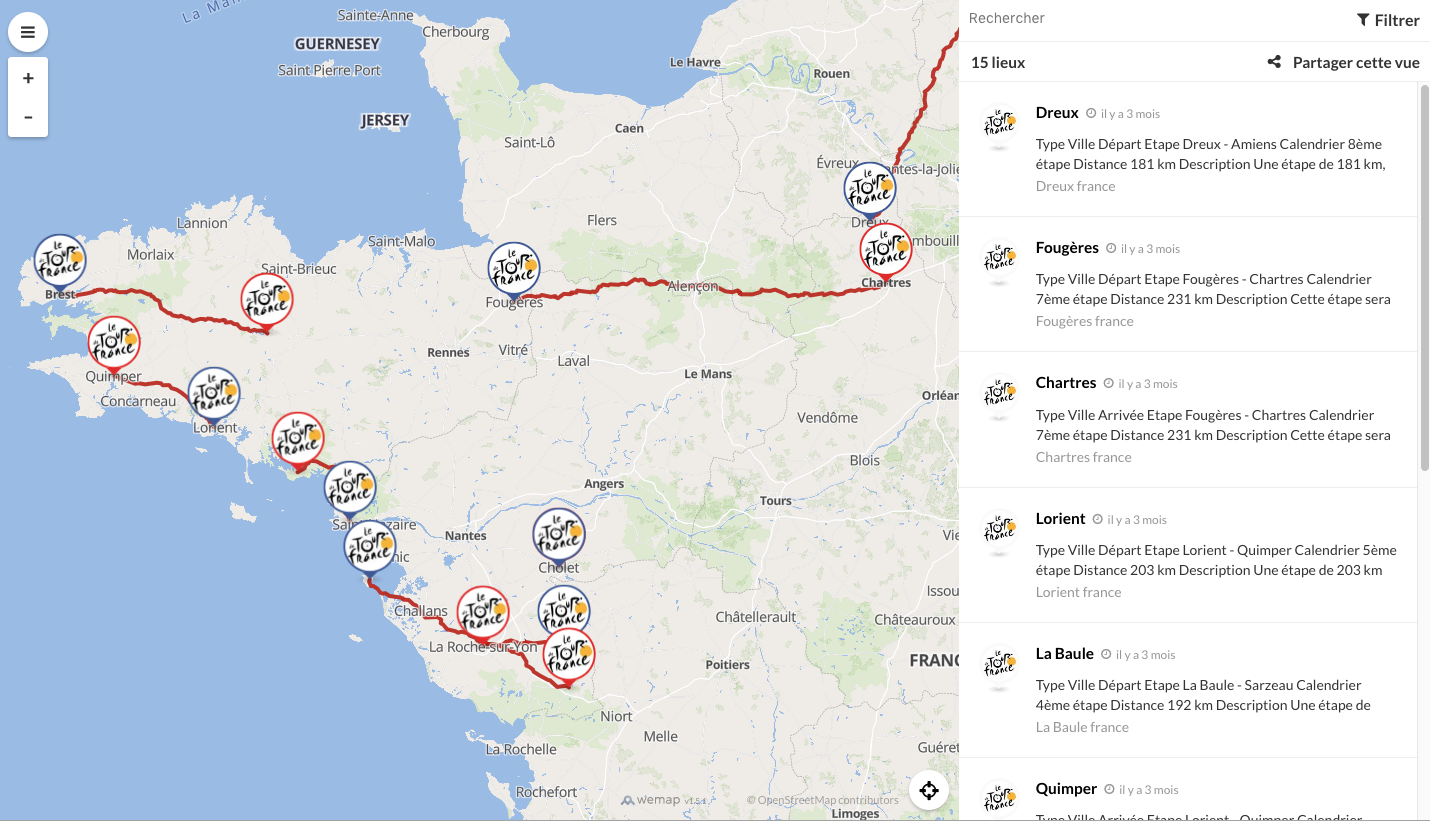
pinpoints can be linked to each other through a path.

Screenshot - path between pinpoints
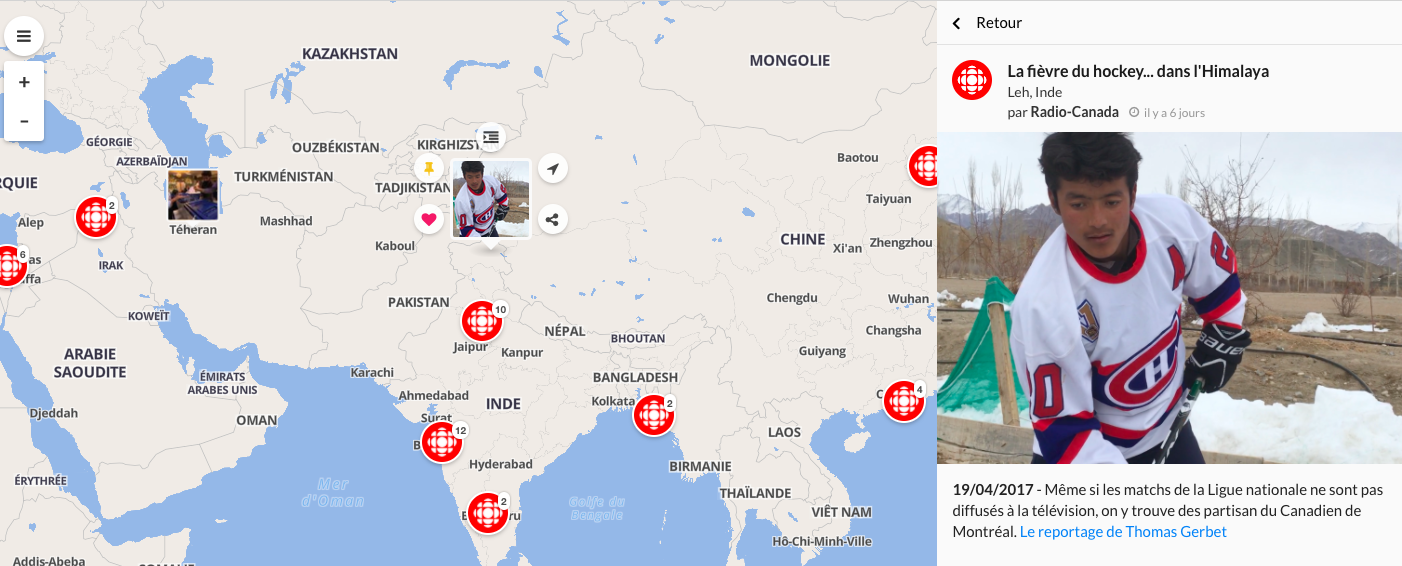
When user opens a pinpoint a detailed view is displayed with extended media (image, 360° image, video) and additional information. A pinpoint contains a description and can contain events. The description and the details of the events are visible when the pinpoint is opened.

Screenshot: pinpoint open - detailed view in the content panel - webview
pinpoints layout is highly customizable. To learn more about pinpoints, refer to entity description here.
If opened, a pinpoint‘s preview on the map background includes several action buttons with end-user services (customizable - see services). Default action buttons are: like, bookmark, add to a list, get directions, share.

Screenshot - pinpoint opened with action buttons
search engine
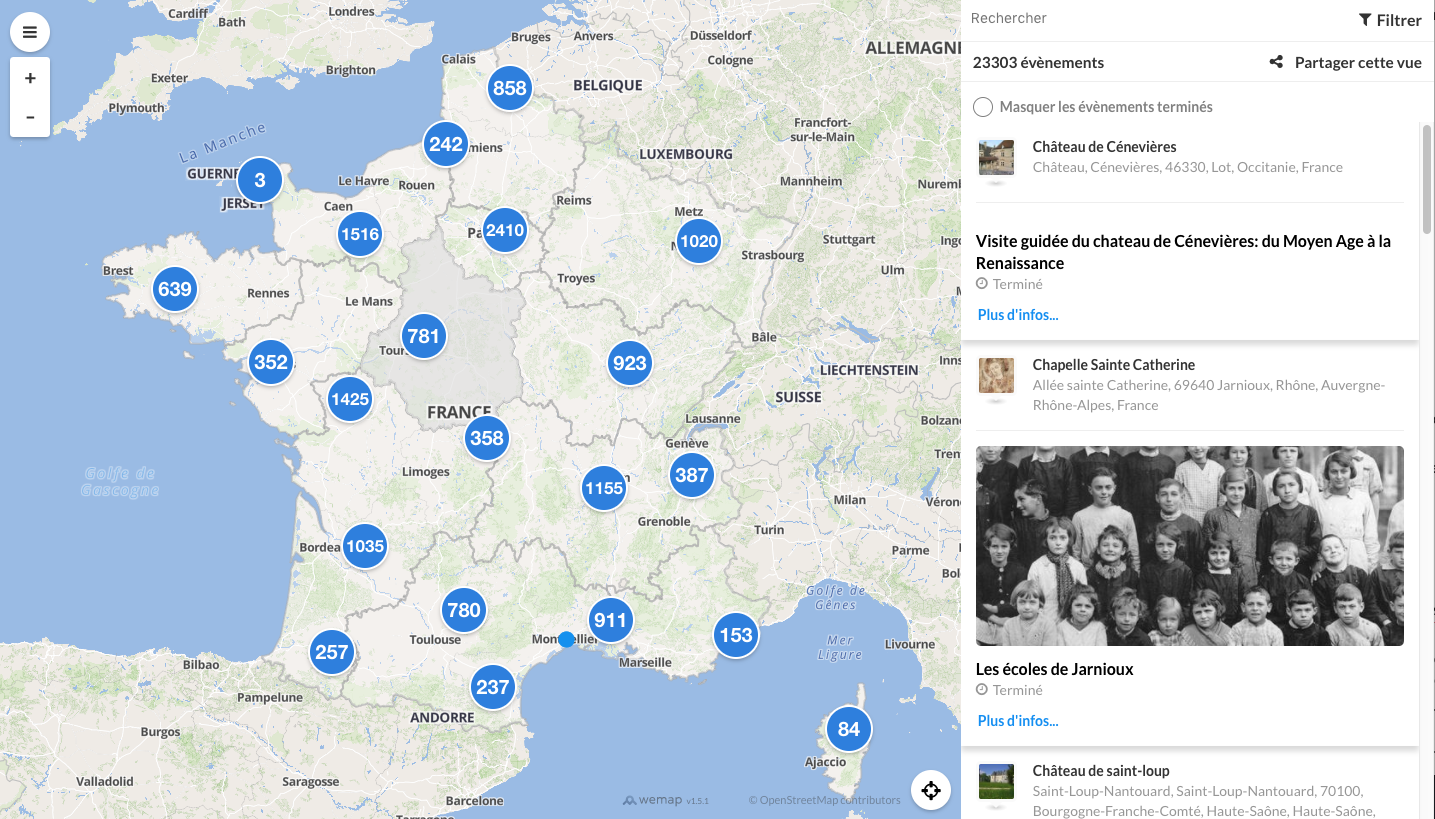
The search engine is present natively on the livemap and provides the viewer with an additional ability to navigate the livemap and explore its content (pinpoints, events, lists). It is customizable and can be enriched with tag filters, calendar filter, etc.

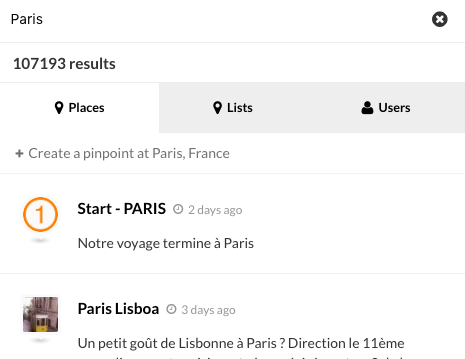
Screenshot - Search engine with search result panel
The search engine offers a full text search on pinpoint and event titles, descriptions, and address fields.
Wemap Pro
Wemap Pro is an online tool for Wemap users with professional needs (see users here) to easily handle all tasks related to the creation and distribution of a livemap: from content creation or selection, to livemap management. All these functions are offered in a feature rich and WYSIWYG interface, allowing a powerful and seamless way to create rich local information experiences tailored to your audience’s needs.
From Wemap Pro a number of tasks can be achieved even for the large-scale user, implementing Wemap on an industrial basis. A fully fledged developer environment is also available (see our docs).
A full documentation of Wemap Pro is available online (see here).
Content creation

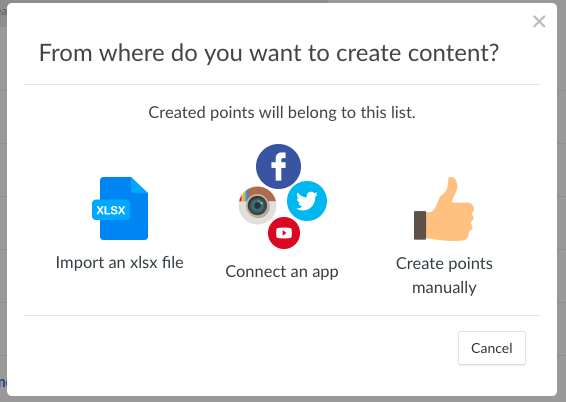
Screenshot - Wemap Pro - content (list) creation popin
From the Wemap Pro environment you can create content (pinpoints, lists, events) either manually from a guided interface, by bulk through import tools (xslx, etc.) or via an external application (app) that is synchronized with the Wemap platform.

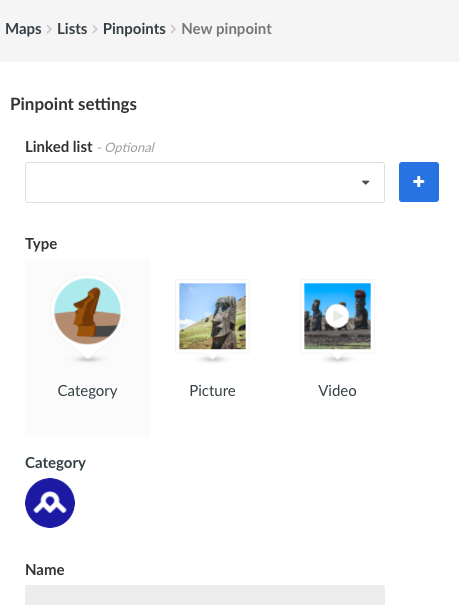
Screenshot - Wemap Pro - pinpoint creation
The manual / bulk creation of pinpoints from Wemap Pro offers a wide range of options to create rich content to be consumed from livemaps: media-rich pinpoints, events, html formatted descriptions, tags, synchronisation with social media accounts, and much more.
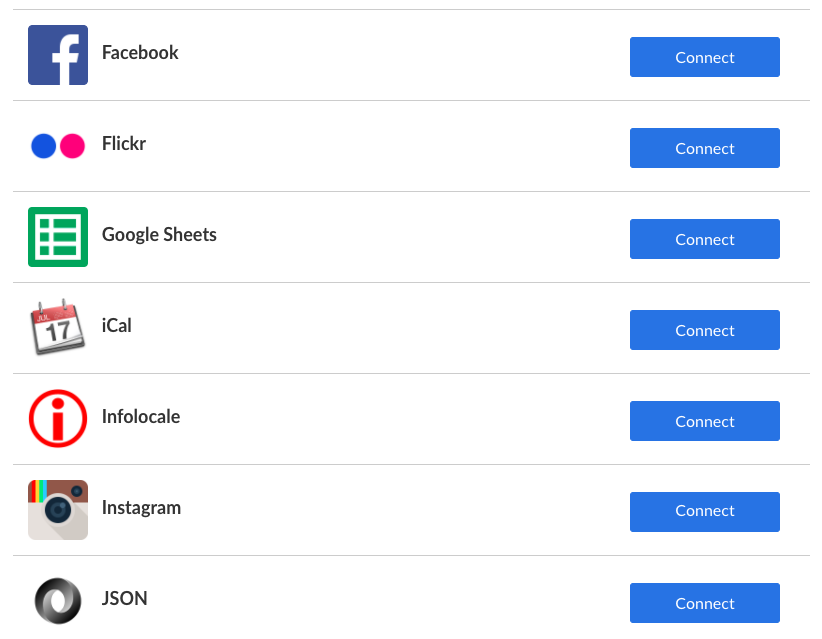
The creation of content via apps is possible on the basis of specific user authorizations (see users): some apps have an open access, others are opened on a user-by-user basis, finally users can make their own applications (apps) available in the Wemap platform for their own use (integration by Wemap team our by using Wemap content API - available upon request, please contact us).

Screenshot - Wemap Pro - content creation using apps
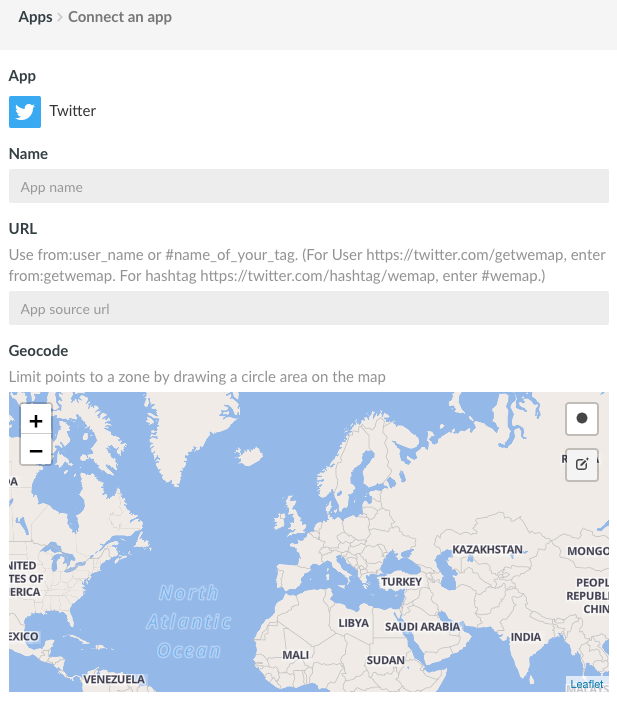
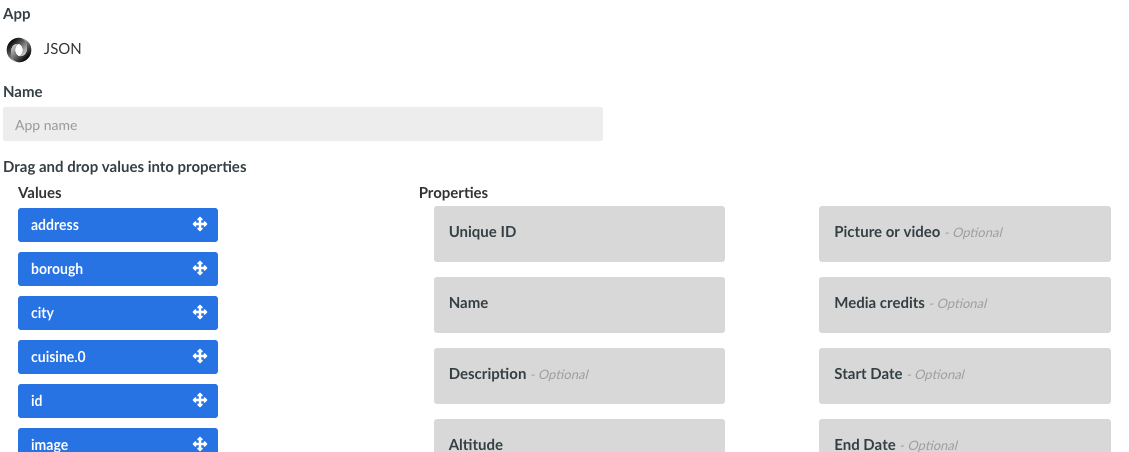
Each app allows the creation of pinpoints and lists in Wemap with app-specific parameters. See examples below for Twitter and JSON.

Screenshot - Wemap Pro - Use Twitter app to create pinpoints

Screenshot - Wemap Pro - Use JSON app to create pinpoints with any simple JSON
To create a pinpoint a latitude and a longitude are not required. Upon creation --be it manual, via an import or via an app-- if the pinpoint contains a place-name or a an address, it will be reverse-geocoded by the Wemap platform (see geocoding services). If the pinpoint contains no geographical element whatsoever, it will stay in draft mode (see pinpoint).
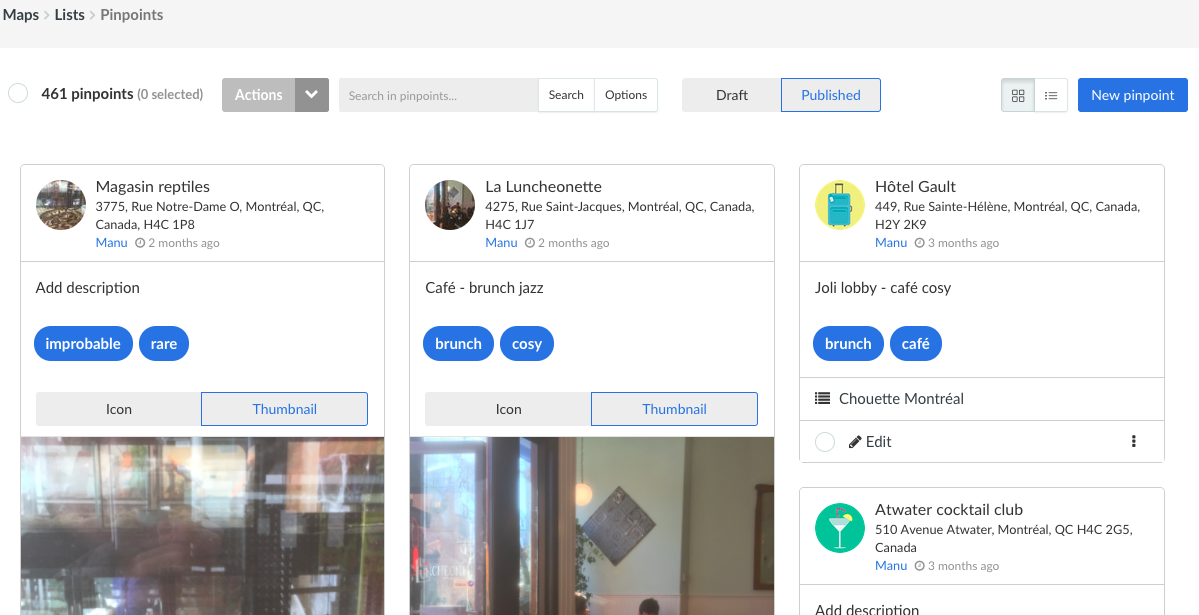
Content management
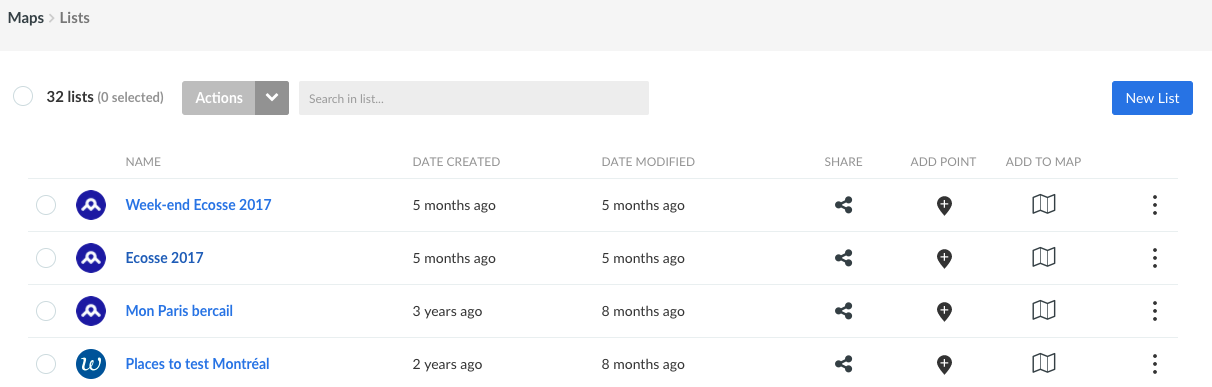
Wemap Pro provides a self-explanatory interface for all tasks relating to content (pinpoints, lists) management in Wemap: edition, curation, etc.

Screenshot - Wemap Pro - list management

Screenshot - Wemap Pro - pinpoint management
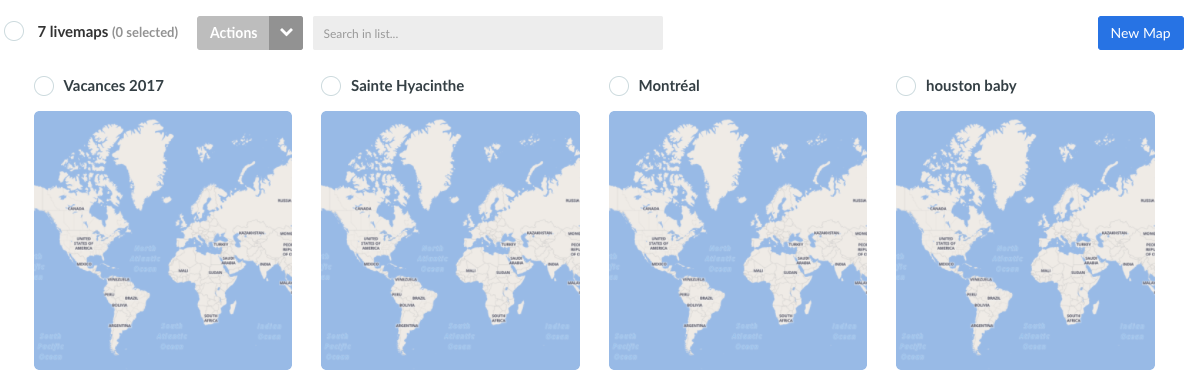
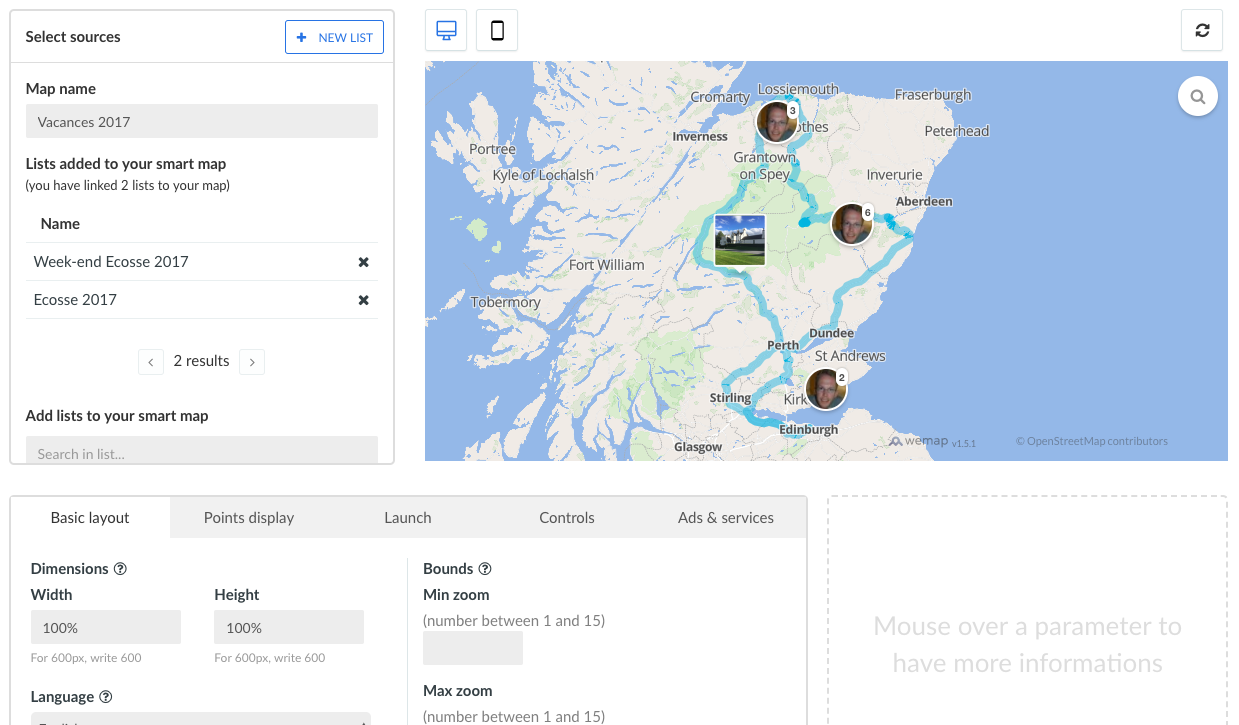
Livemap management
From Wemap Pro user can create and manage livemaps: define or edit its parameters, and export it in several formats: on a Wemap-hosted URL, embeddable, printable, etc.

Screenshot - Wemap Pro - livemaps management

Screenshot - Wemap Pro - livemap details management
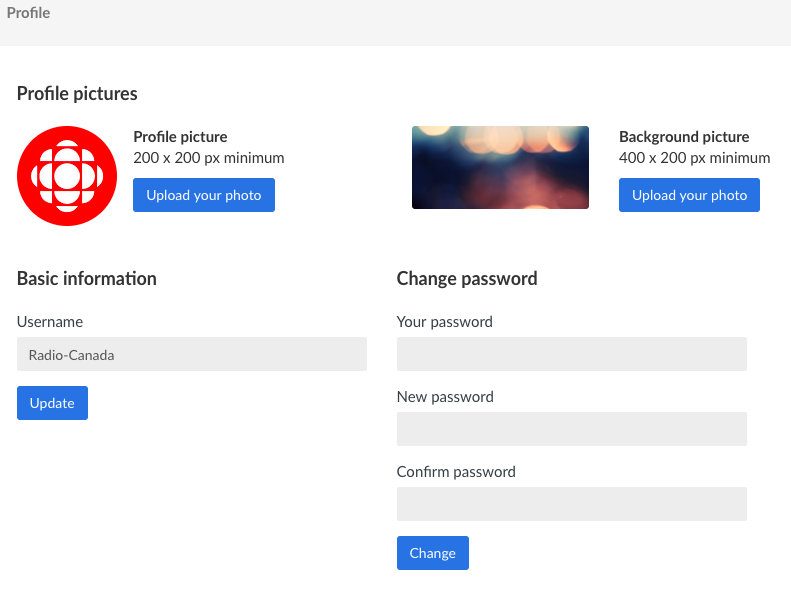
User management
On Wemap Pro a user will access its profile page to define or edit its personal information but also tailor her access rights, depending on the chosen Wemap subscription.

Screenshot - Wemap PRO - user management
Platform
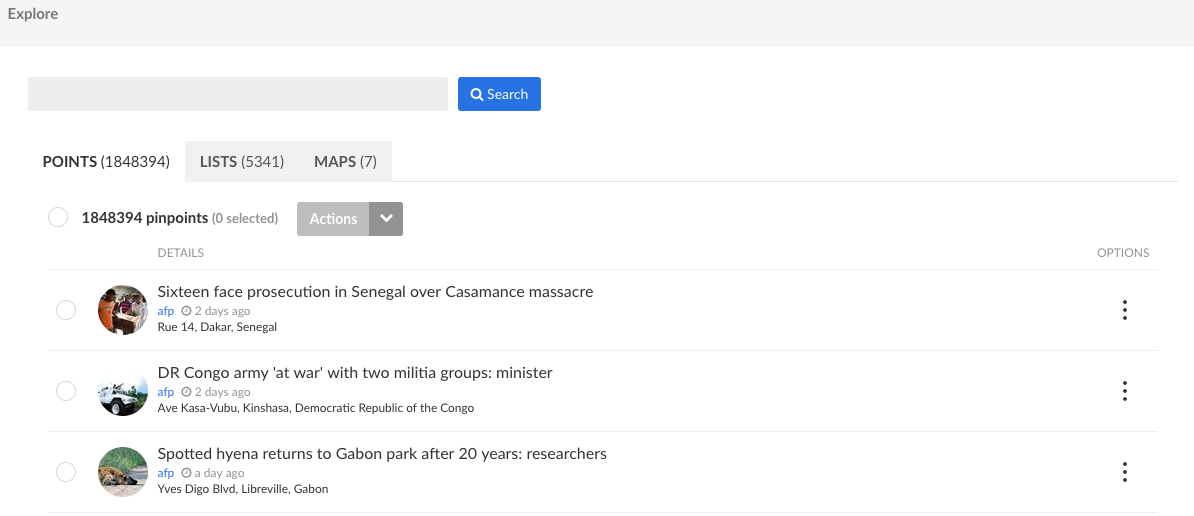
Within Wemap Pro the Wemap Platform can be explored through a search engine that can be used to inspire and re-use content (pinpoints, lists, livemaps).

Screenshot - Wemap Pro - explore the platform
Devtools
The Wemap platform provides a vast set of developer tools to streamline the creation and deployment of livemaps, from proprietary databases or using apps (content, services) that are already integrated in the platform.
Please see the dedicated page.
Print module
The Wemap platform offers a print module to allow for an easy generation and customization of high resolutions images with a map and a legend, on the basis of your livemaps, lists and pinpoints.
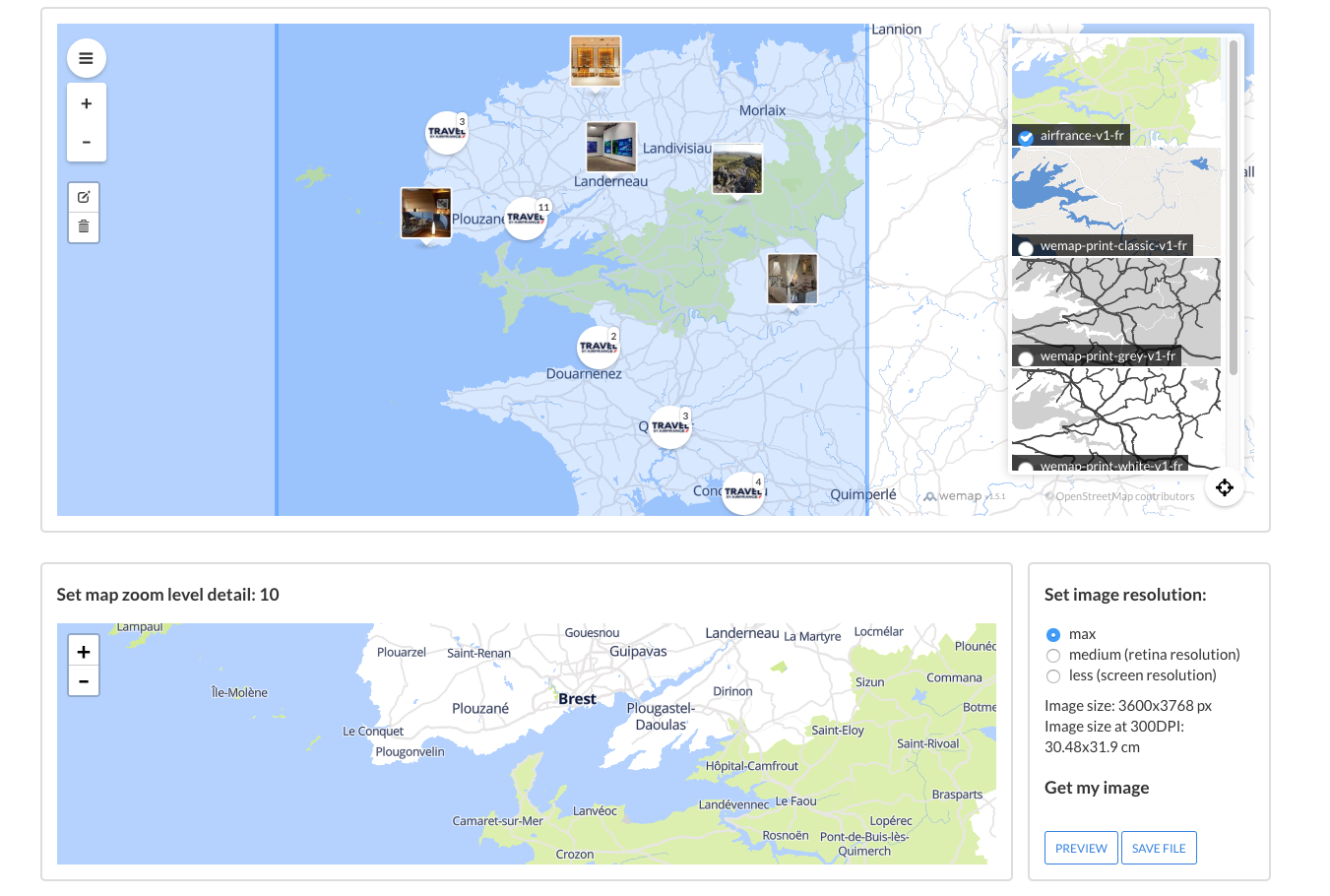
This print module offers a WYSIWYG interface to adjust all necessary parameters before generating the image in a printable, vector format.
From any pinpoint, list or livemap, this print module provides a full set of parameters, including:
- background selection, within a catalogue of styles that are tailored for print (colorimetric adjustments, reduction of the geographic feature set to enhance readability on a printed material, etc.);
- area selection;
- resolution adjustment.


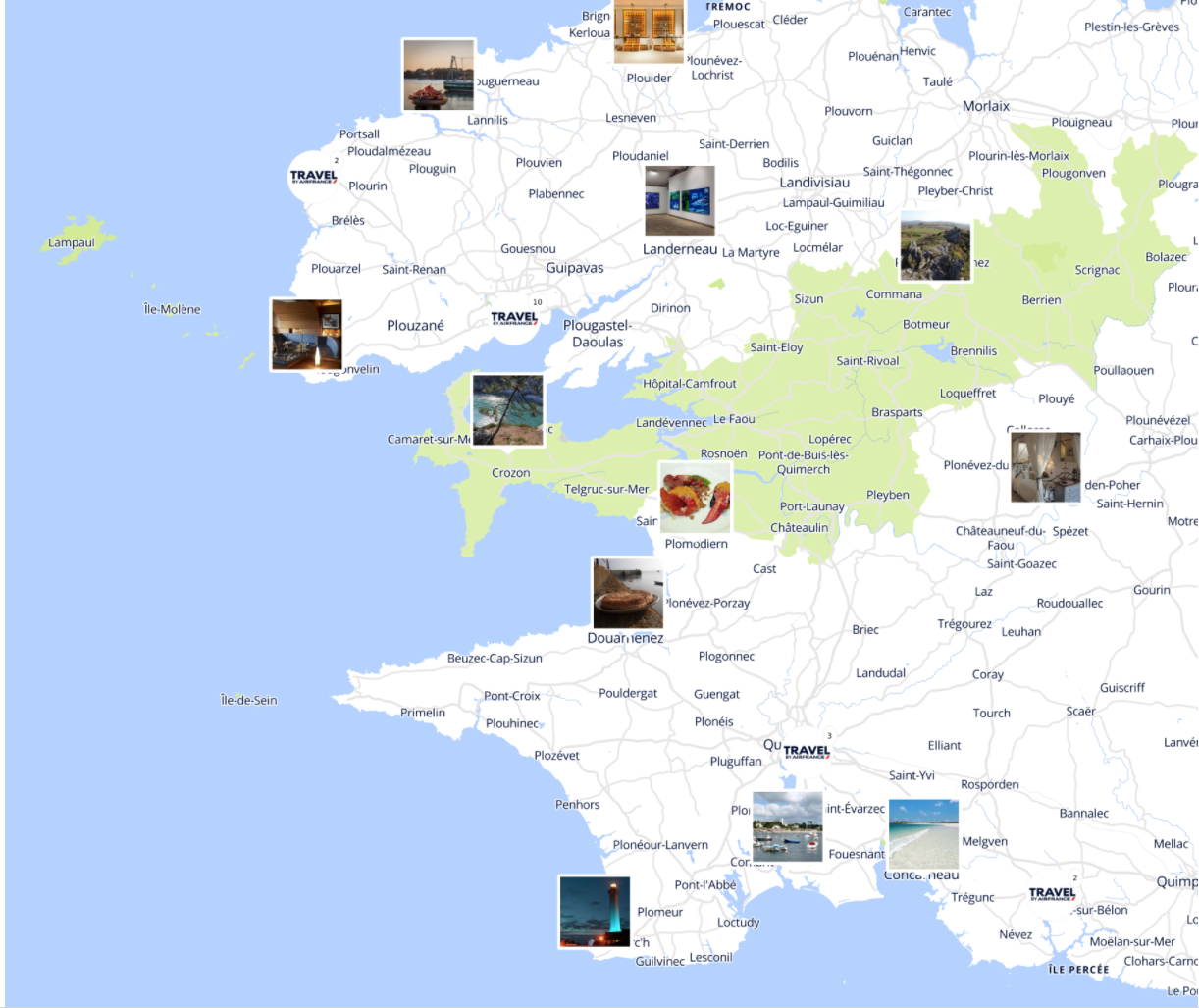
Screenshots - Print module / Print image preview (map)
The high resolution image is provided in a vector format with a separate svg file for legends.
If user has the access rights, the print module is available directly from Wemap Pro.
Please contact us to request access.
Styling module
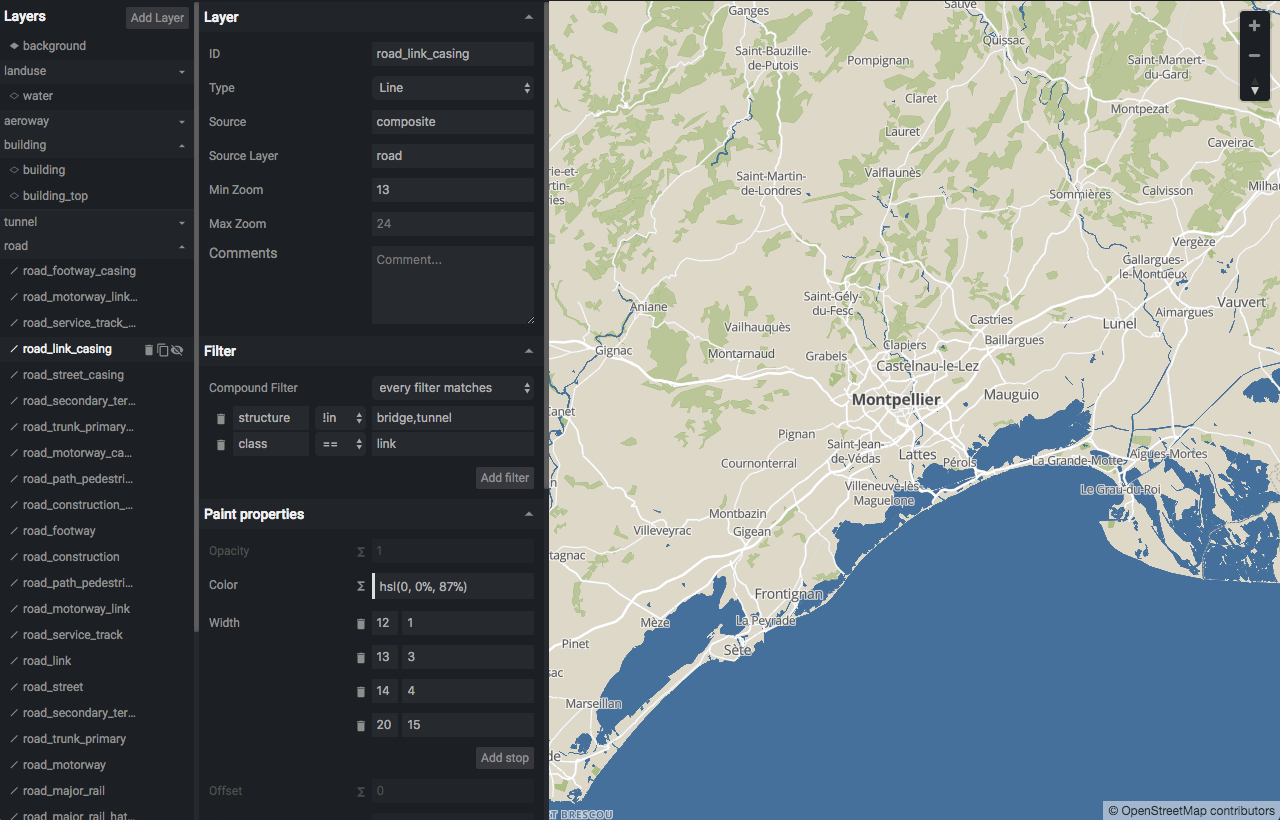
The Wemap platform offers a styling module to allow for customized sets of background tiles for your livemaps.
The fully fledged editing tool allows you to define the parameters of your background style. Once defined it will be usable in any of your livemaps.
Wemap is a proud member of the OpenStreetMap© community and our mapping data is synchronized with the OpenStreetMap dataset: this enables you to create your own style by choosing among numerous features and options including, among others:
- layout and graphic guidelines,
- visible / hidden features,
- elevation,
- languages.

Screenshot - Wemap styling module
You have more specific needs? You want to integrate other third party data-layers (satellite, Mapbox-Terrain, OpenMapTiles, etc.) or your own? It’s possible: let us know!

Screenshot - a livemap with third-party tiles in the background
The Wemap styling module is accessible upon request. Contact us.
Layers Editorial Tools
The Wemap platform provides a tool to add multiple external layers in a livemap, on top of your customized background.
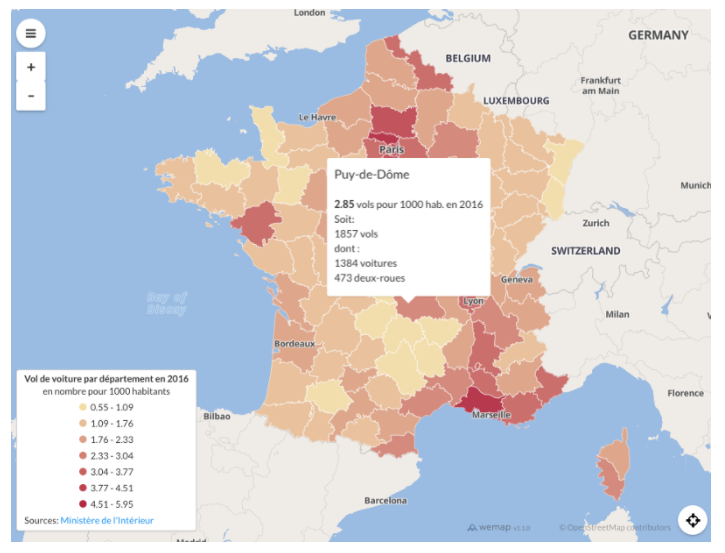
These layers can serve visual purposes (display shapes or outlines, choropleth, etc.) or be used to enrich your livemap with additional information via clickable layers.
These layers are used for indoor mapping.




Screenshots - Livemaps with third party layers (paths, choropleths, regional shapes)
Wemap Pro includes a WYSIWYG tool to create, edit and import GeoJSON layers, immediately rendered in your livemaps.
If you want to include an advanced data visualization in your livemap: let our carto team know!
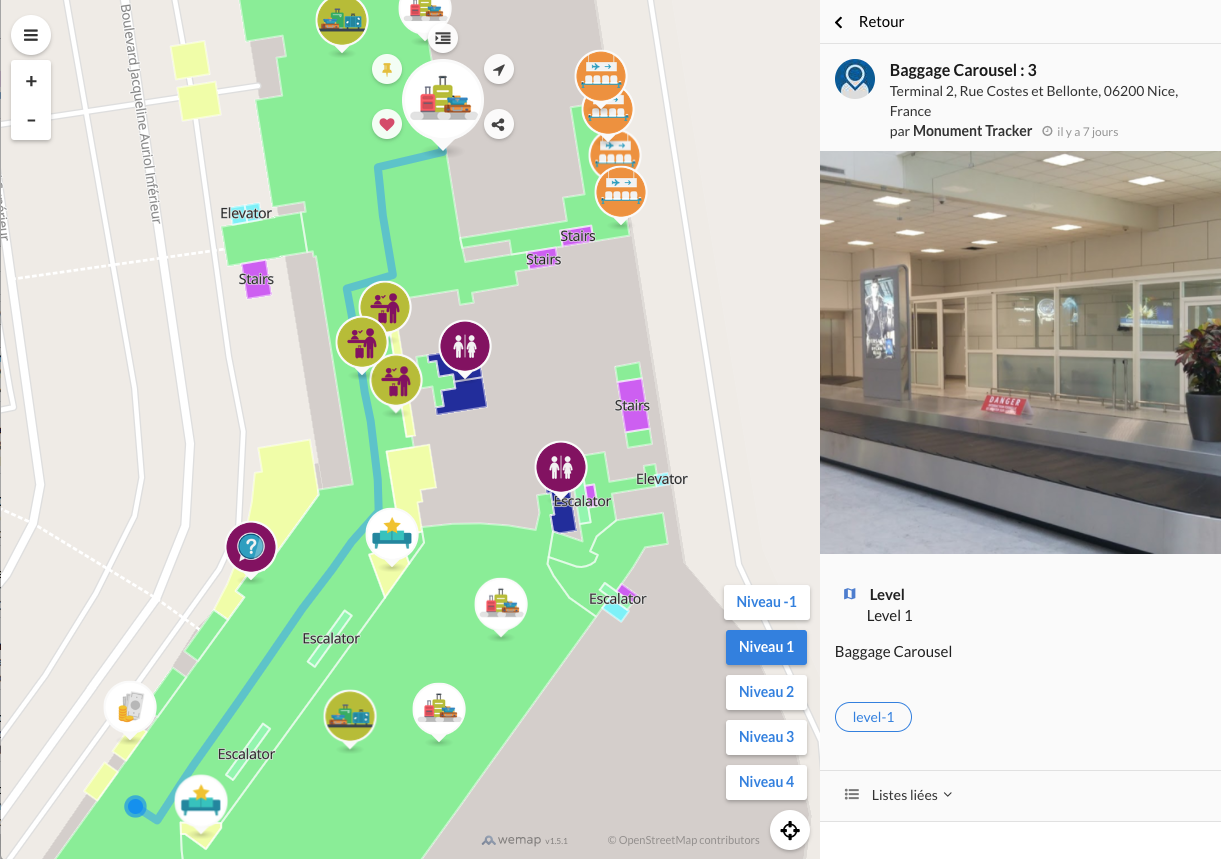
By adding detailed layers of your ground-plan and floor plans you can easily build a liveamp for indoor use. By stacking several indoor layers you can guide your audience towards pinpoints and events in a building, thanks to our multi-level model.

Screenshot - Airport livemap with multilevel management
You want to build livemaps for indoor use with multi-level settings? There is multi-level baked in Wemap, contact us for more information.